
群晖NAS安装NOISE个人主页引导页、网站导航页

介绍
#主页 #引导页 ⭐️多模式个人主页展示页,🌈带pwa模式,多组件效果,可随时切换的引导🎉 添加右键弹出菜单,RSS动态文章卡片,📫ADS广告位
NOISE主页分两个主要部分-index首页和home页,它们为不断改善和魔改ZYYO666和Zac517两位开发过的页面而最终呈现的效果。
从去年其实一直有更新(在聊天室内可以看到部分更新记录),但总感觉不完善,在之后肯定还会处于不断改善中
你可以像我一样合并使用,也可以分开单独拿一个主题作为引导页,它很简单又很复杂,简单是因为它就是由html而组成,复杂是因为添加了很多组件效果,部分朋友在配置和修改时可能会遇到很多问题,不过在经过修改和配置后,效果一定会令你满意。
特性
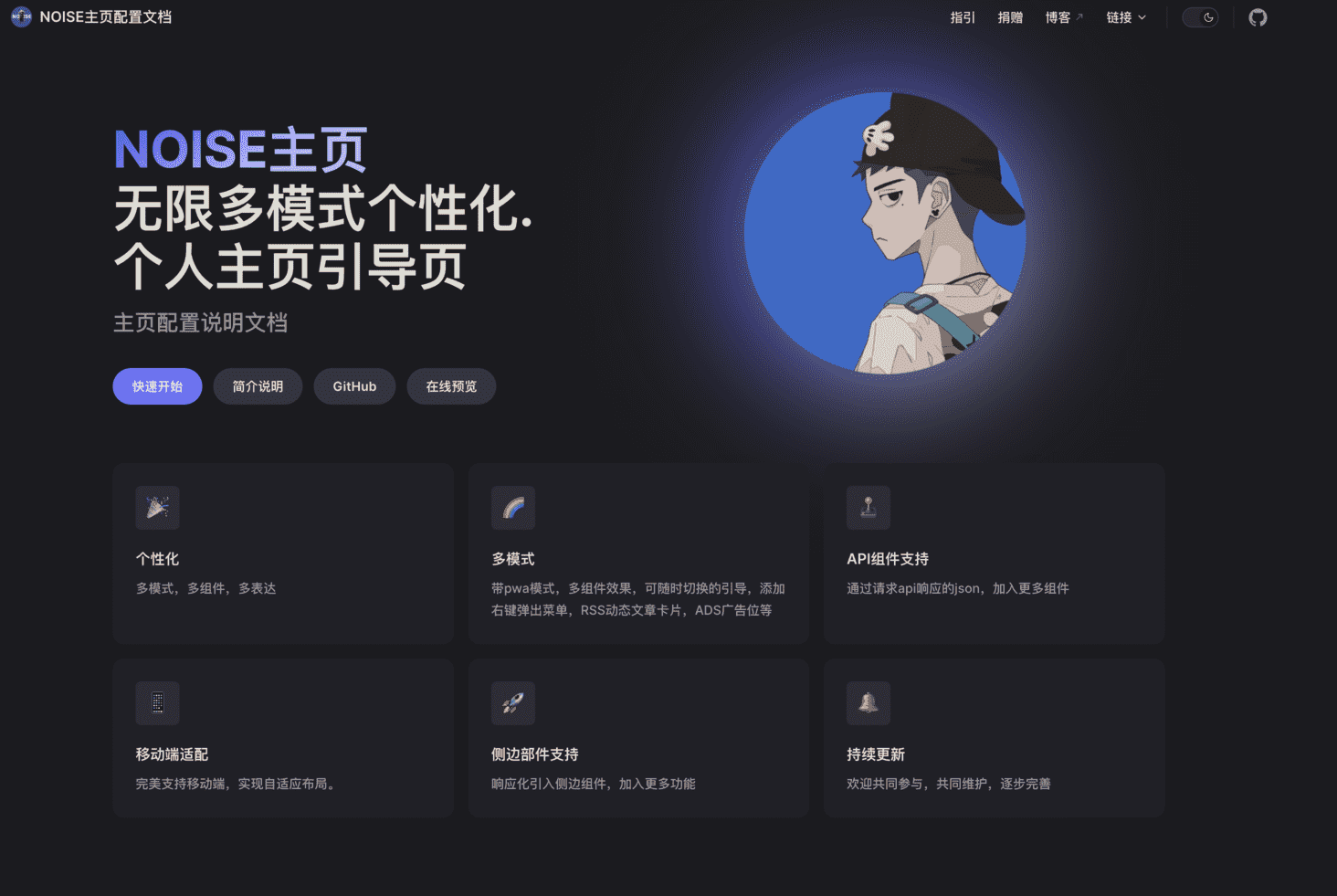
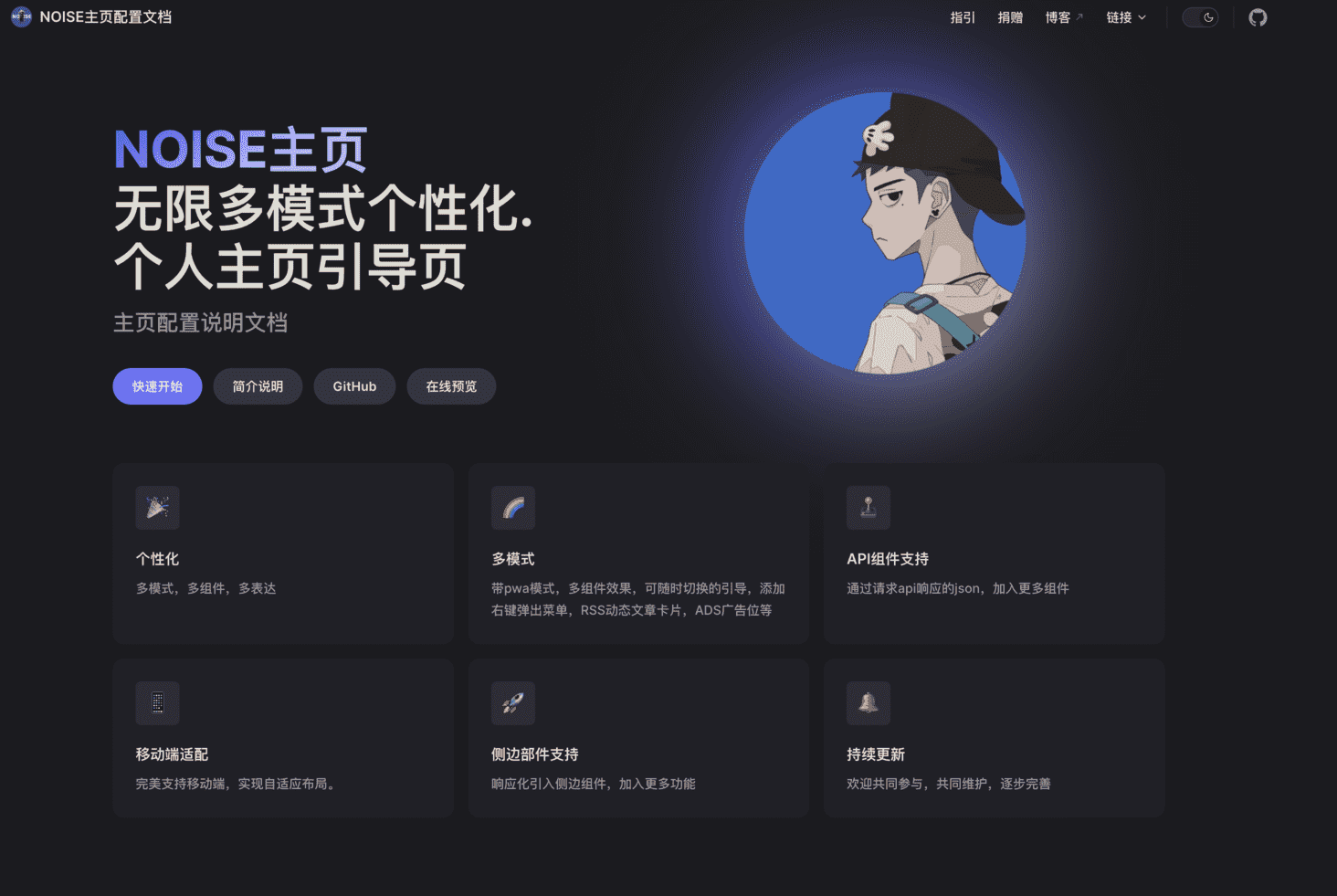
个性化支持:将各类组件以js形式引入。使一个页面包含多种功能
多模式:加入不同页面去构成一个统一的模式框架。
广告位支持:引入了侧边广告位及横幅标语式文字通告
相册支持: 你可以在home页引入更多相关相册。
音乐组件个性化:修改了音乐的css样式。让页面整体更统一
API组件支持:通过请求api响应的json,可以加入如每日60秒看世界及摸鱼日历的引入
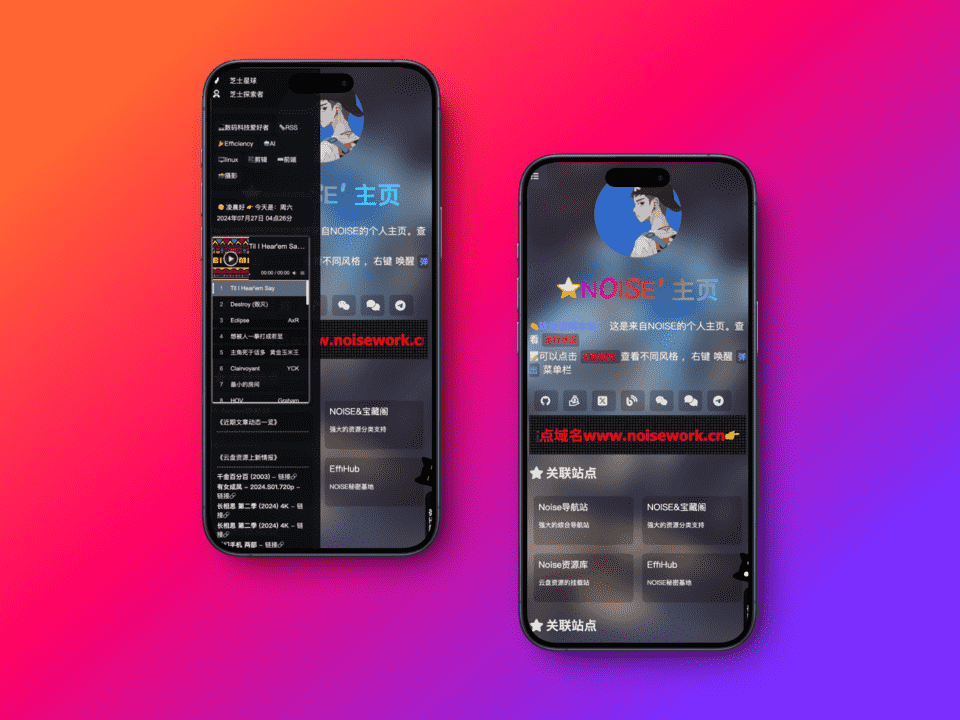
移动端适配:完美支持移动端,实现自适应布局。
主页还在持续更新中,本项目欢迎您的参与,共同维护,逐步完善,将项目做得更完善
如果你想提供一些好的建议或者提交 pr,欢迎随时联系作者或留言
基础文件引入
右键菜单【Right.js,Right.css】
聊天室组件【emb.js】
loading载入效果【loading.css;loading.js]
随机背景+随机前景【suiji-picture.js】
侧边圈形按钮菜单【tb.css;tab.js】
PWA【service-worker.js】
广告位图文弹窗【AD.css;AD.js】
弹入弹出式侧边文字【Text.css;Text.js】
RSS信息动态展示【rss.css;rss.js】
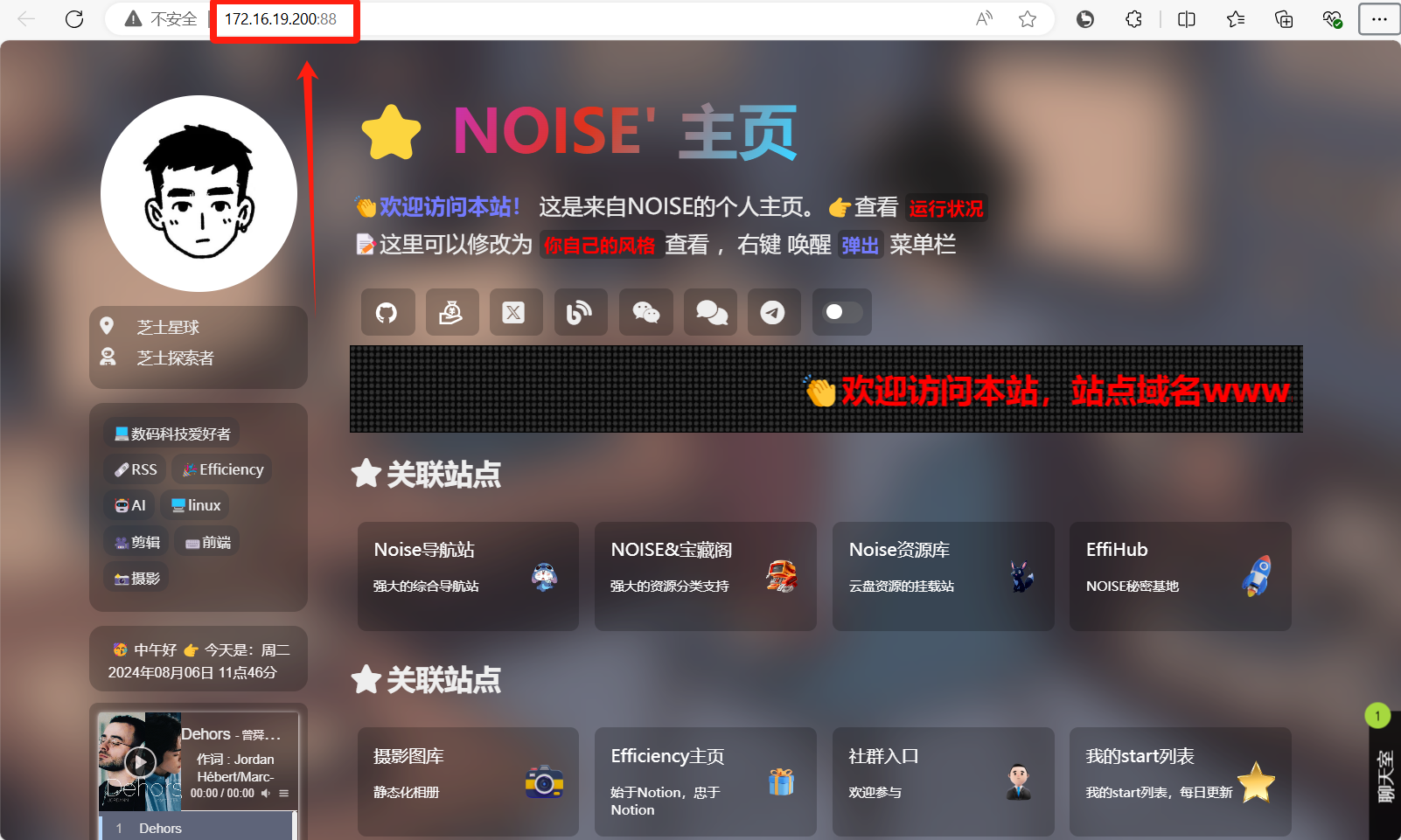
预览
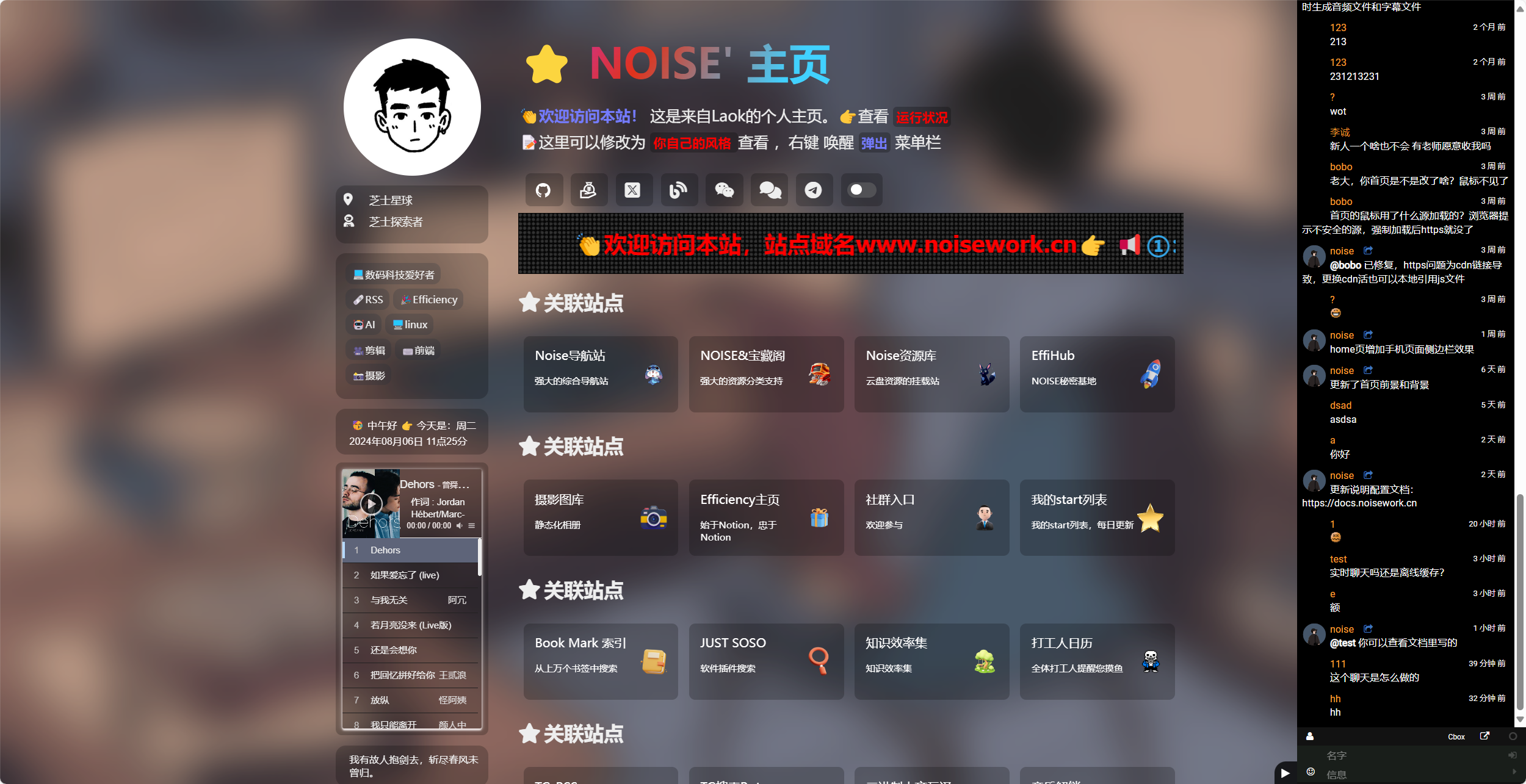
首页

Home页


index首页

Home页

部署教程
演示环境
群晖NAS系统
型号通用
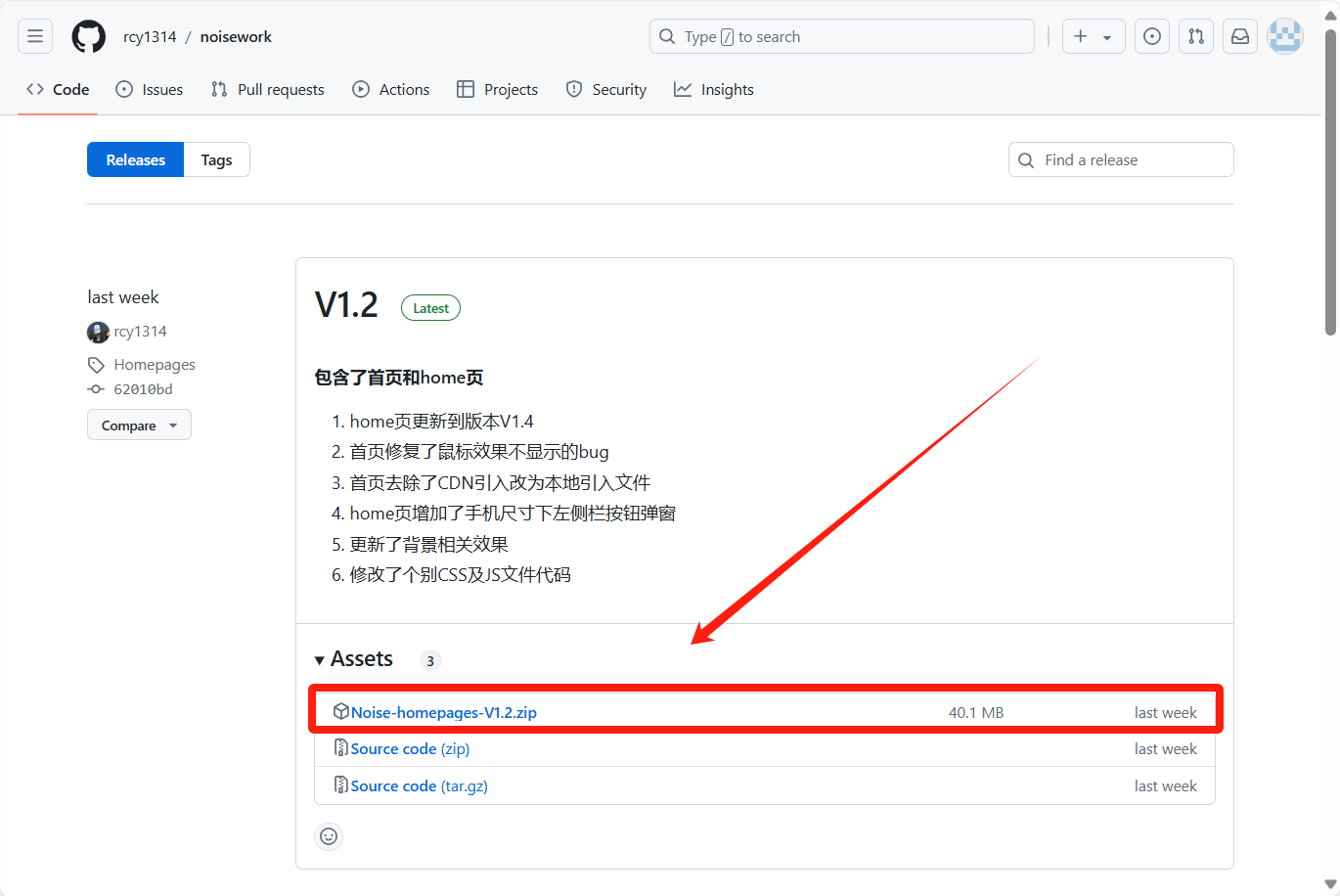
下载项目文件
前往项目地址进行下载最新版本
https://github.com/rcy1314/noisework/releases演示直接下载压缩包文件

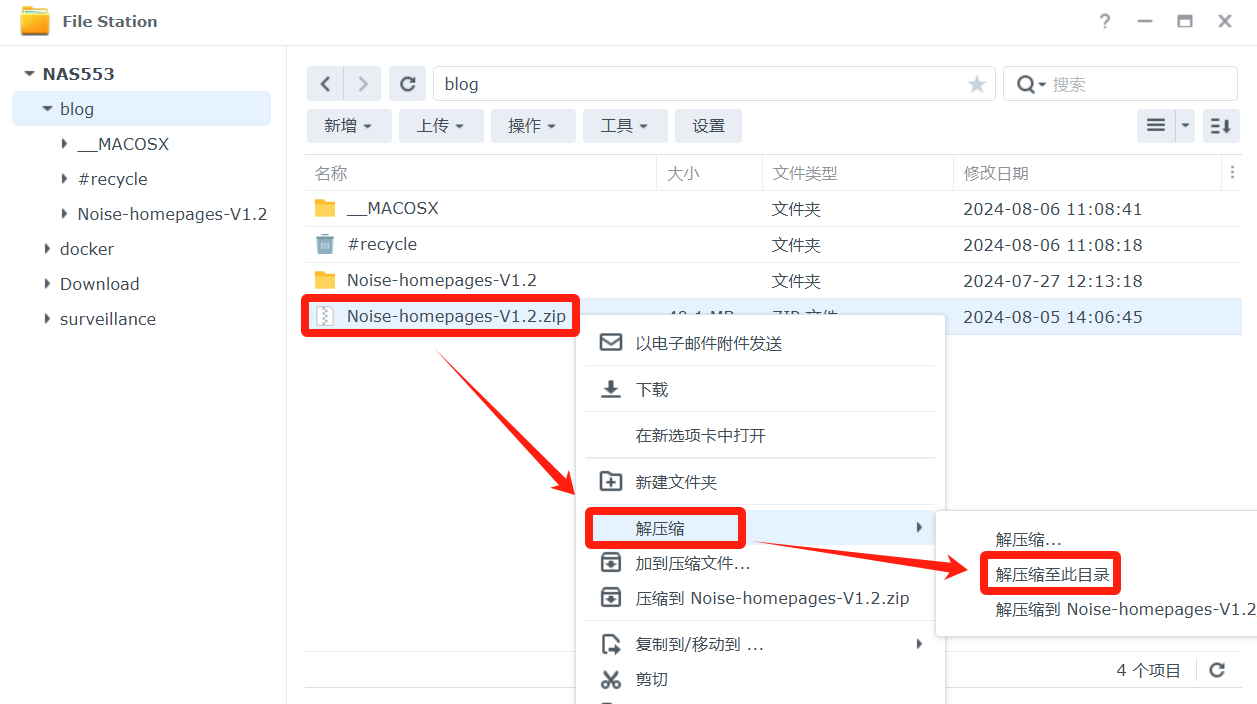
将文件上传到群晖任意文件夹内,右键选择将压缩包解压出来。

添加网页文件
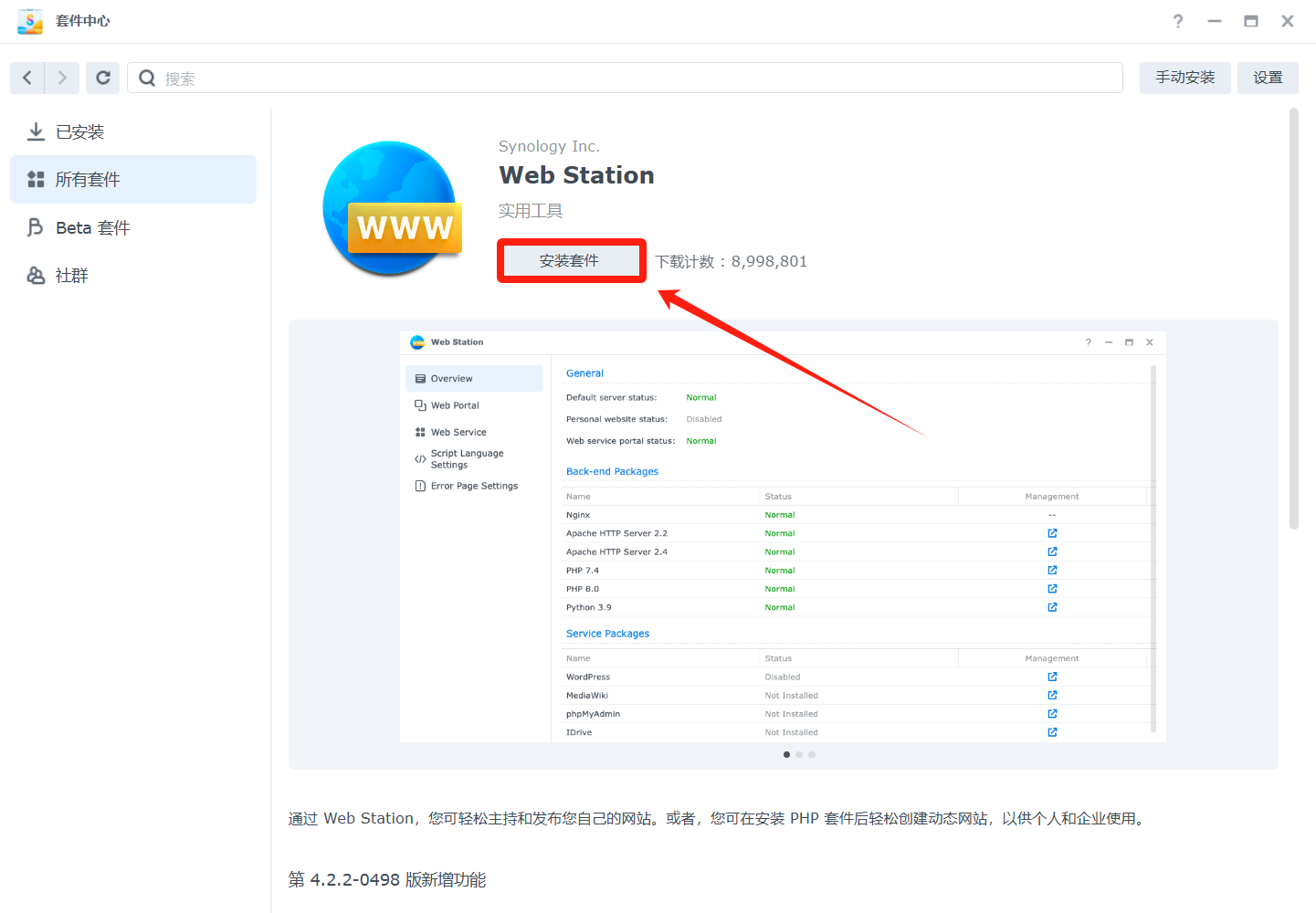
打开群晖套件中心,安装Web Station套件应用。

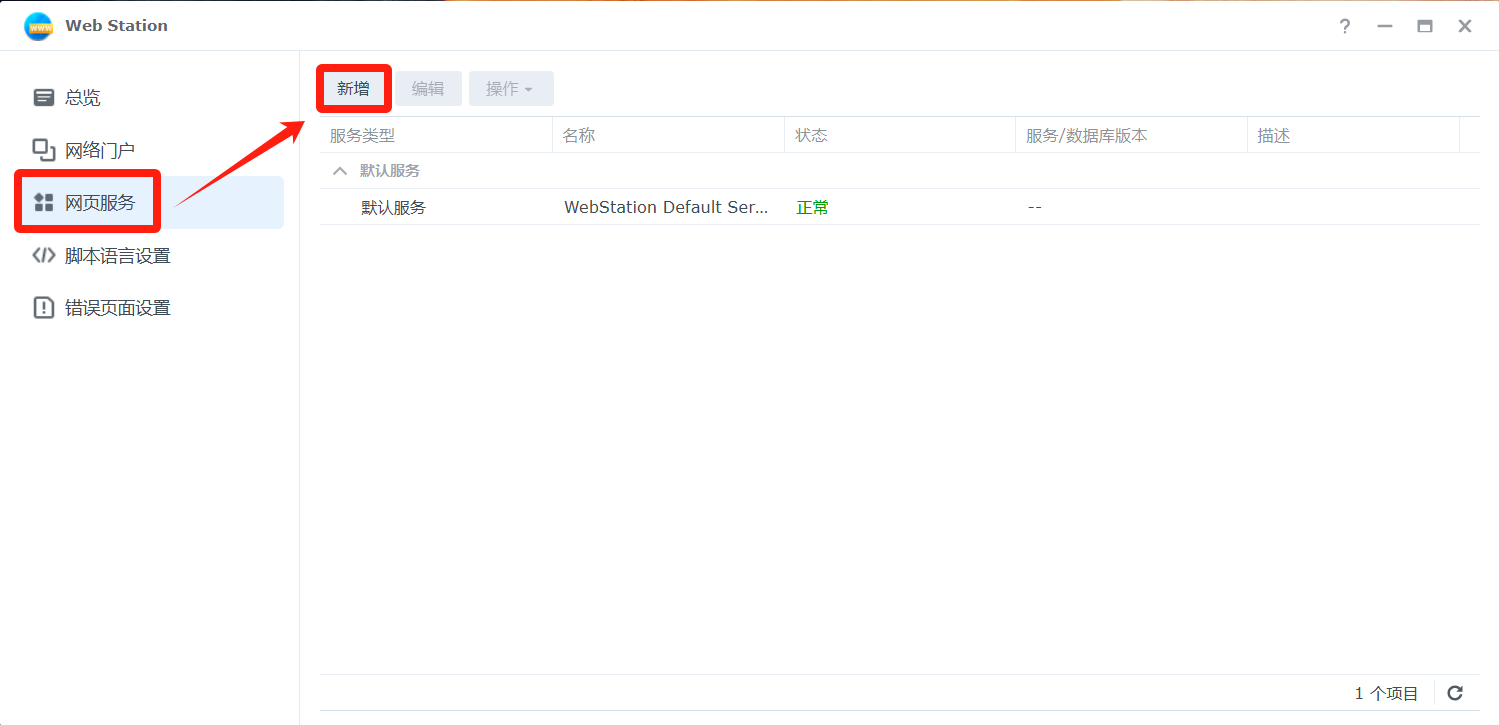
打开安装的Web Station套件应用,点击网页服务,新增。

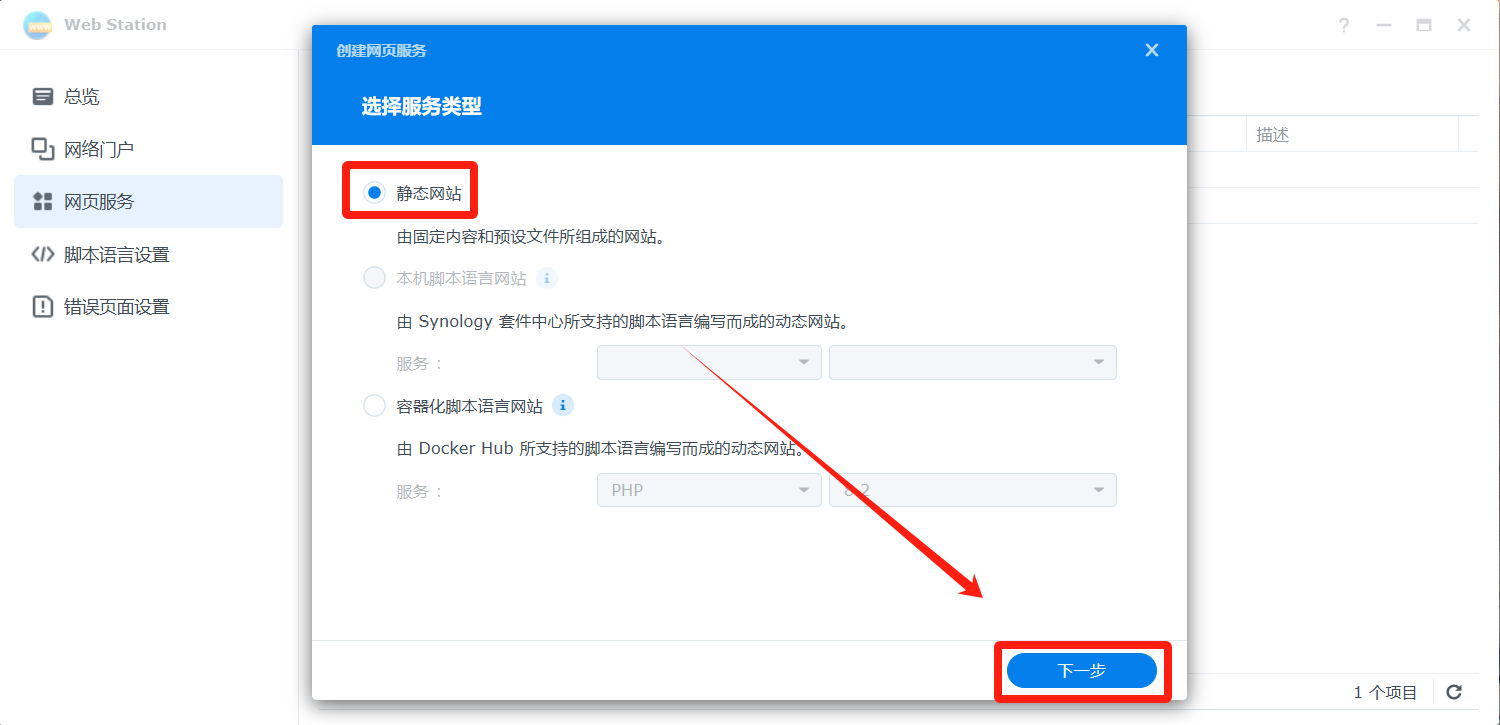
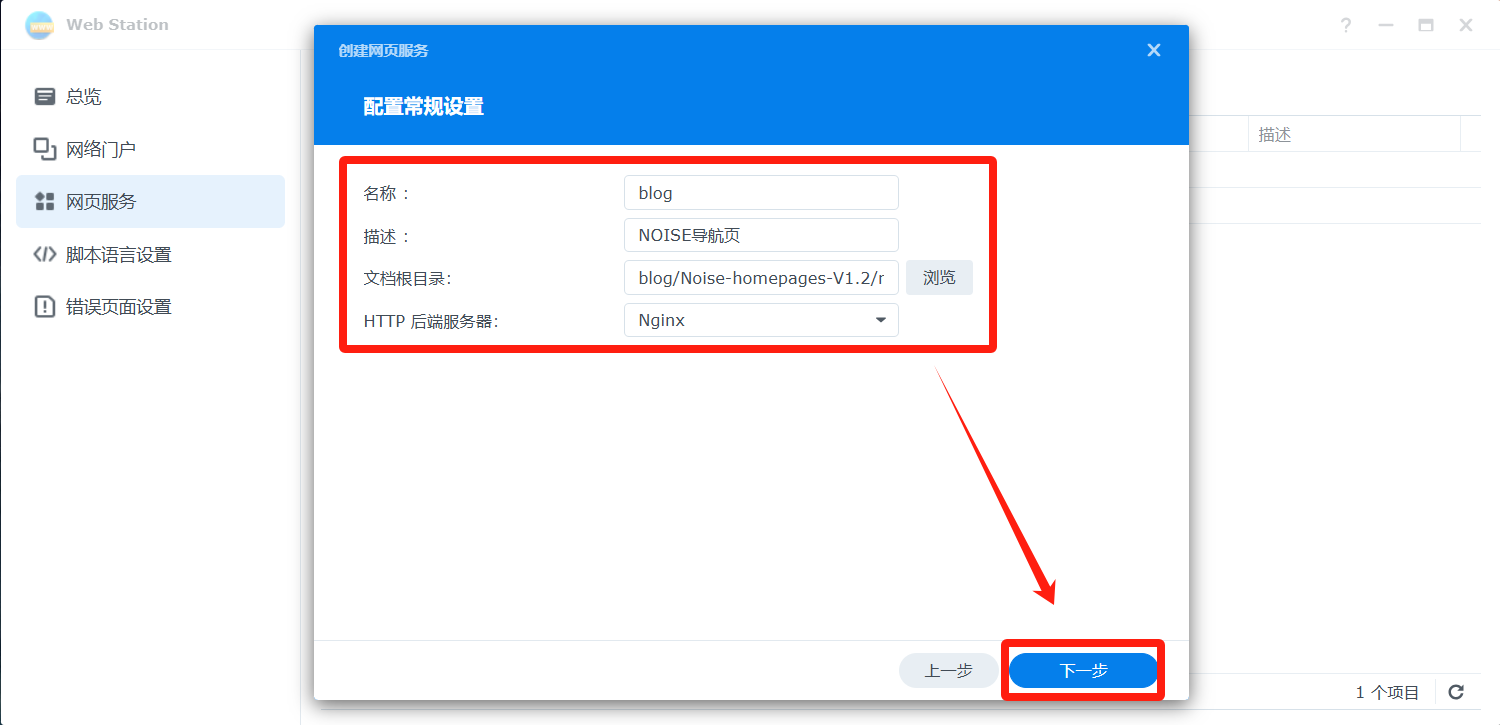
选择静态网站,点击下一步。

名称:自行设置一个,用于给你的这个网页服务定义一个标签名称,用于分类。
描述:对你的这个网页服务进行一个备注描述
文档根目录:选择你需要部署的home页/index页文件夹(选择文件夹即可)
然后点击下一步
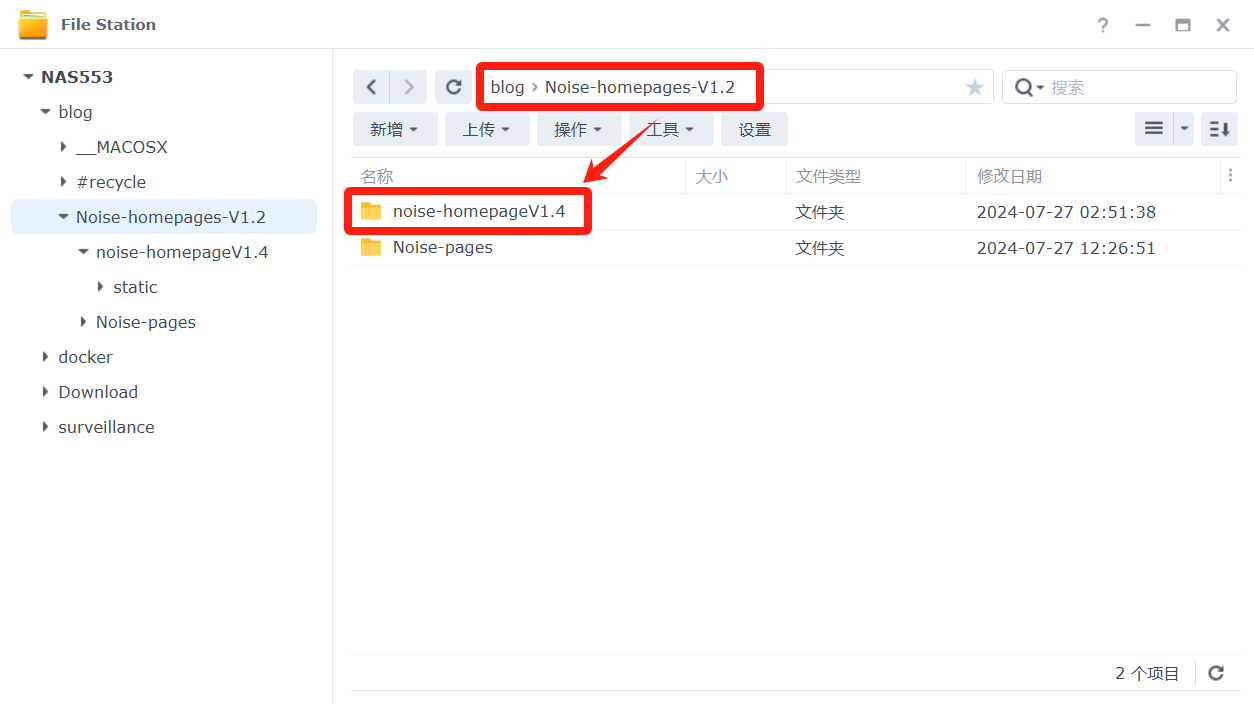
演示添加的Home页,文档根目录则选择到noise-homepageV1.4上面即可。
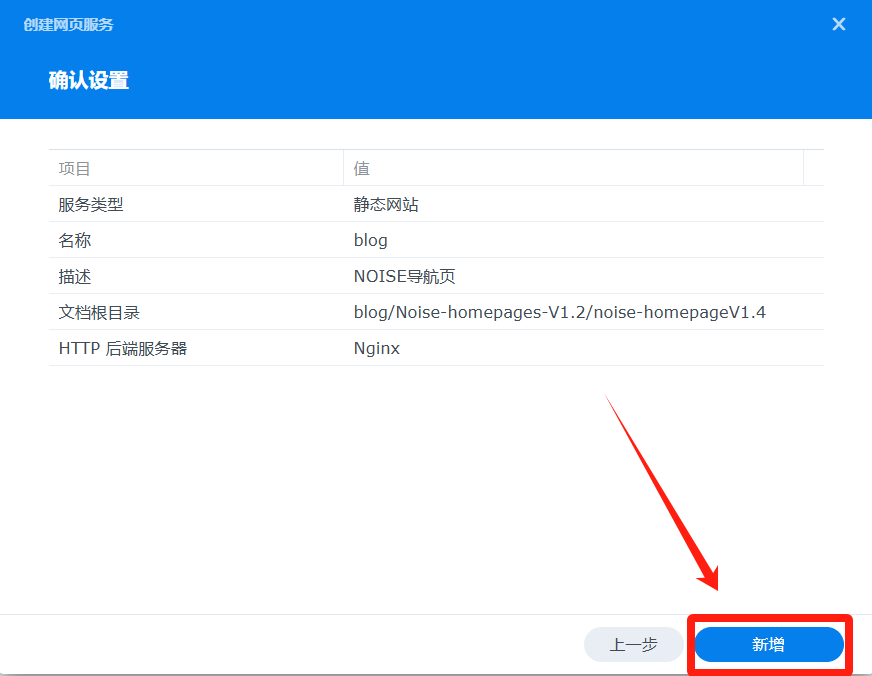
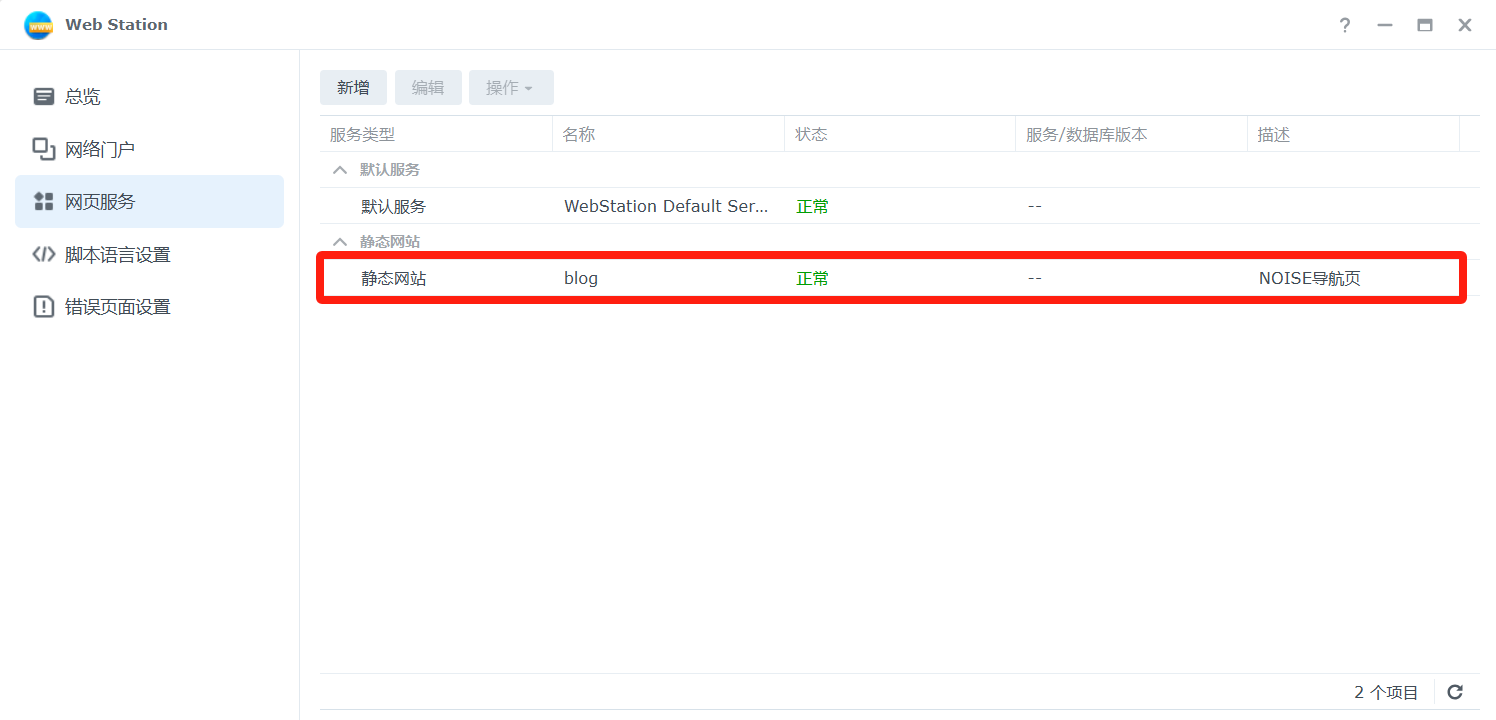
点击新增

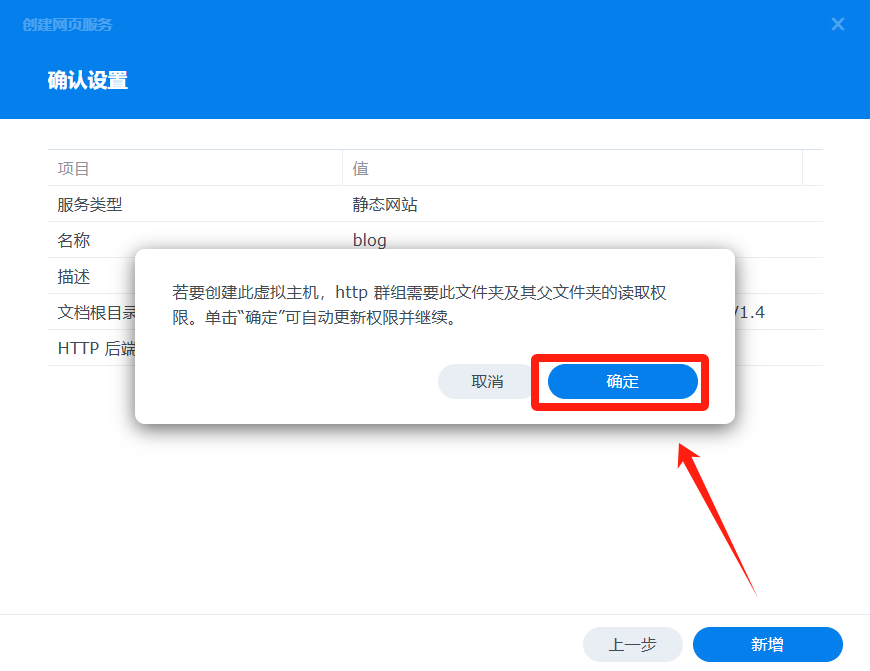
点击确定

添加成功

通过端口方式访问
使用此方式的好处是指定了端口,方便我们进行映射服务,只需要将端口绑定到其他网络服务上,即可进行对外访问。
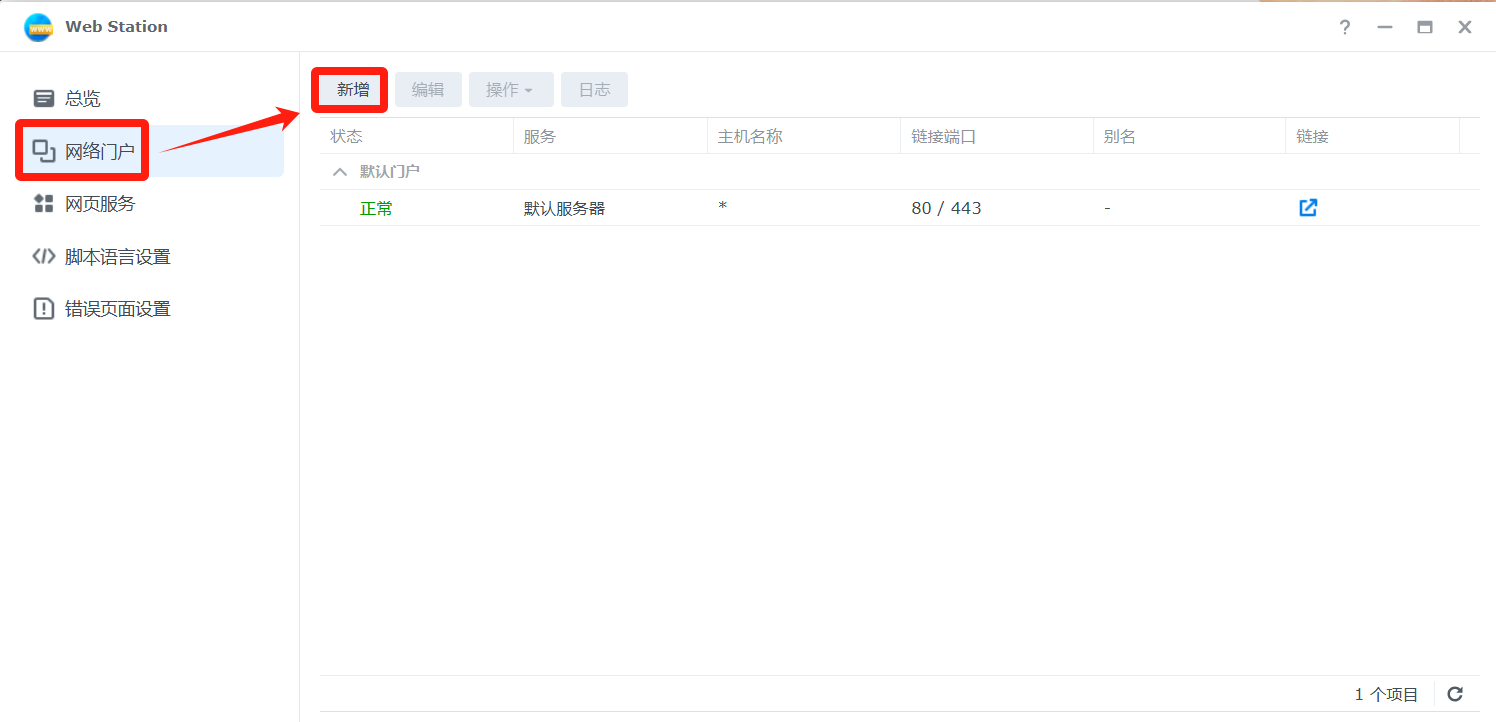
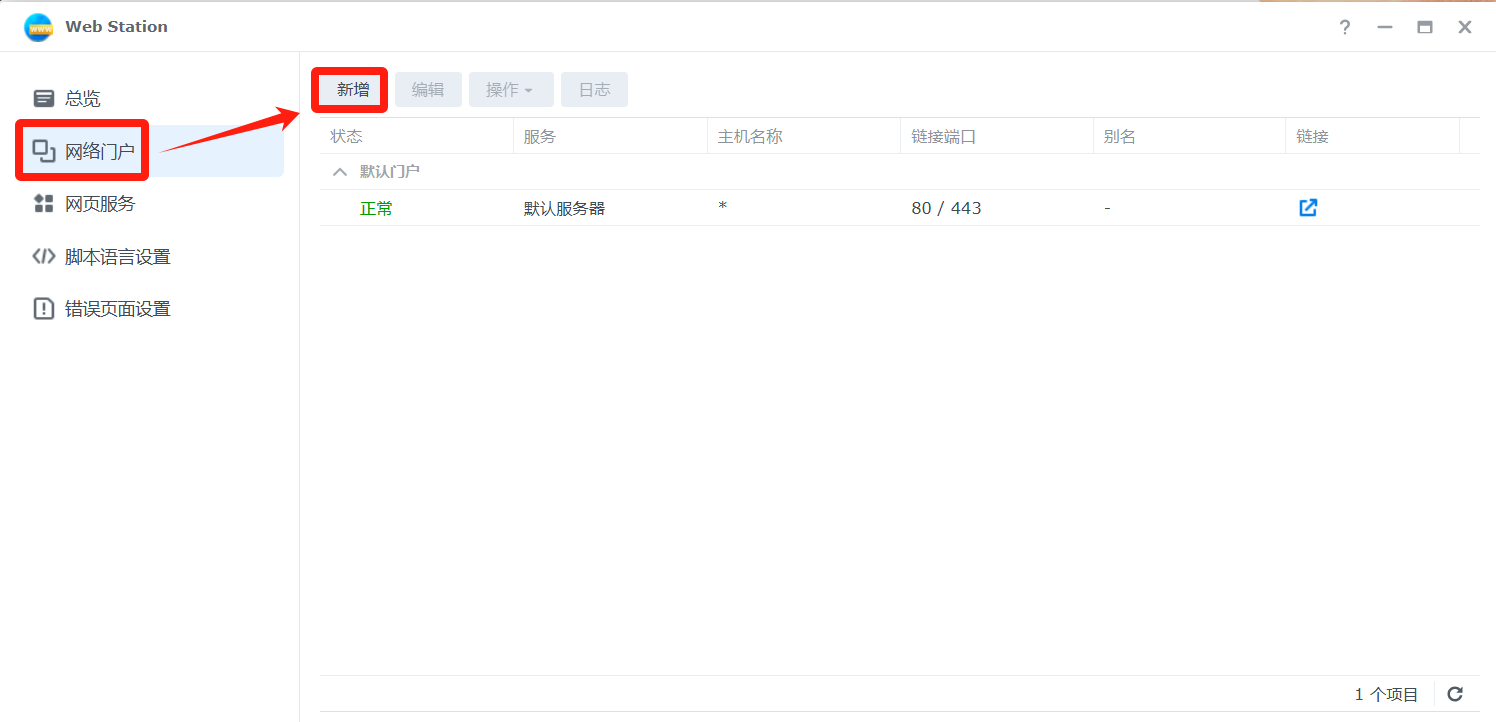
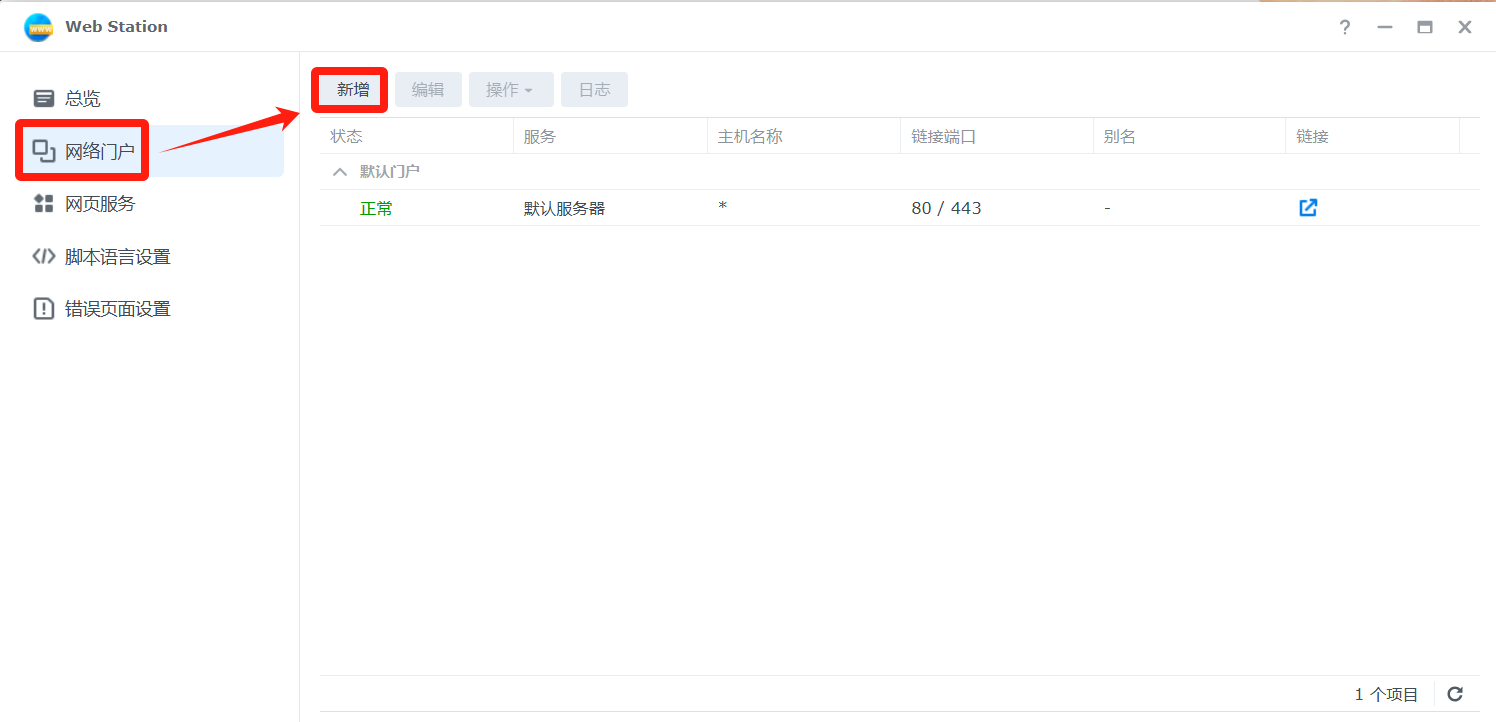
点击网络门户--新增

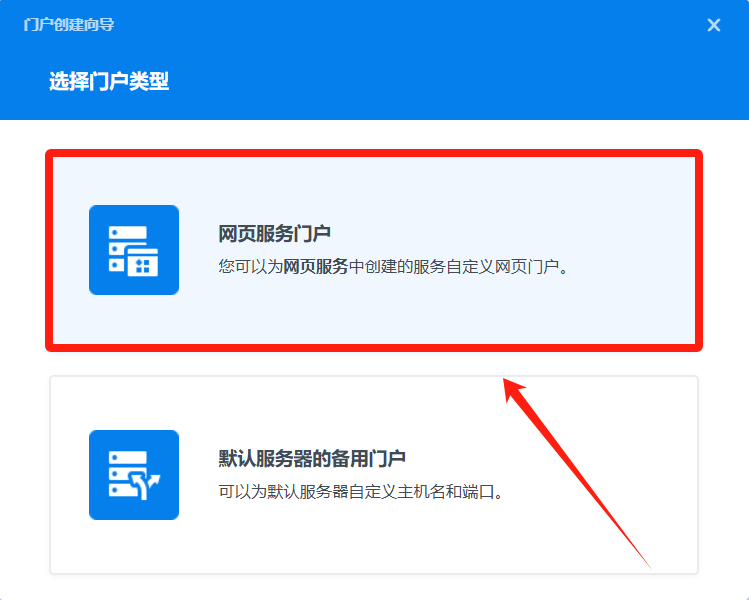
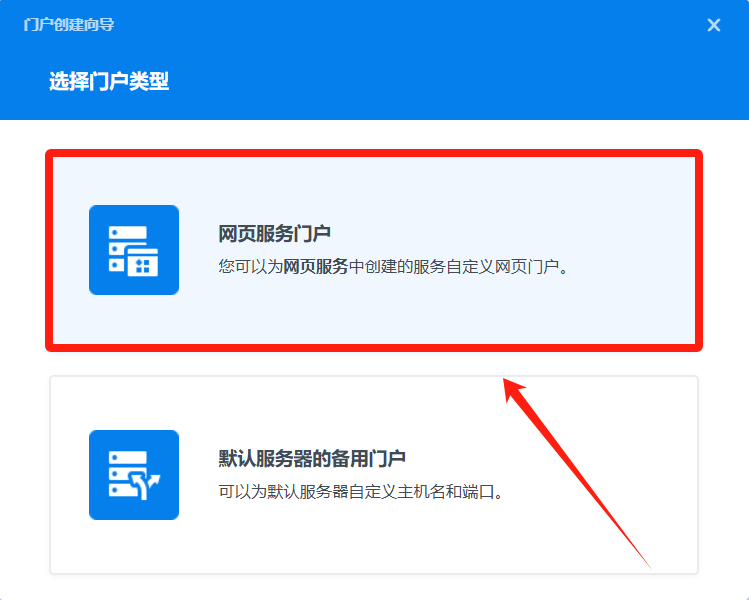
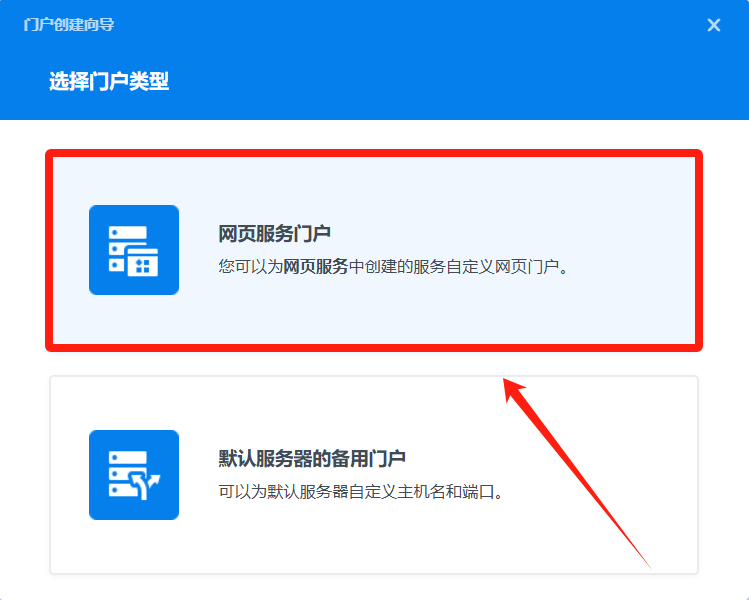
选择网页服务门户

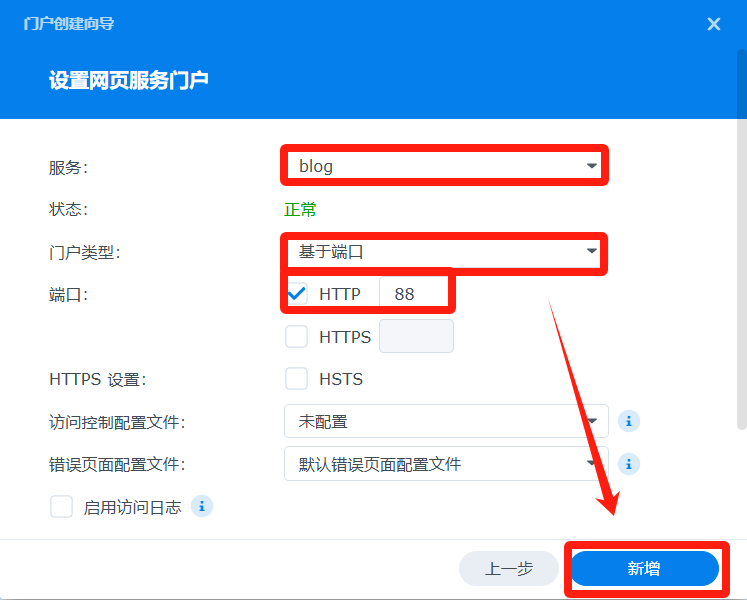
服务:选择刚才创建的网页服务
门户类型:基于端口
端口:自行选择http、https这些,演示只使用http协议,设置一个空闲的端口。
然后点击新增
创建完成,点击跳转访问。

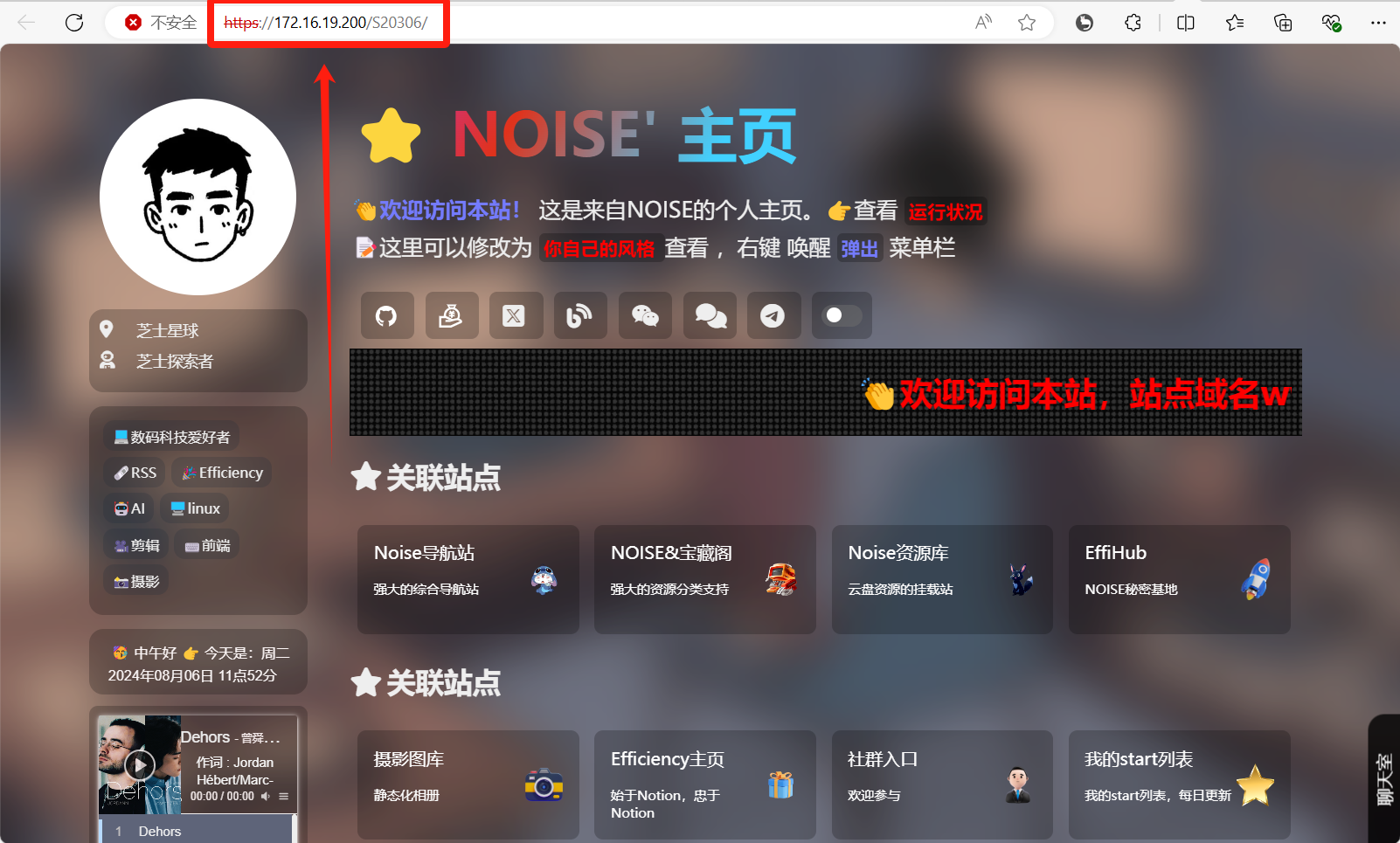
访问成功

通过别名进行访问
此方式将通过IP/域名后的自定义名称进行访问,无需使用端口。
点击网络门户--新增

选择网页服务门户

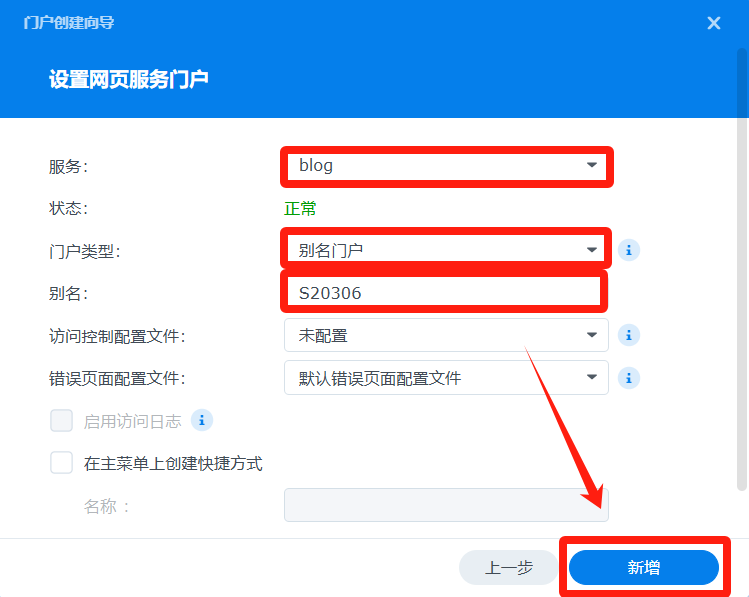
服务:选择刚才创建的网页服务
门户类型:别名门户
别名:随意输入一个
然后点击新增
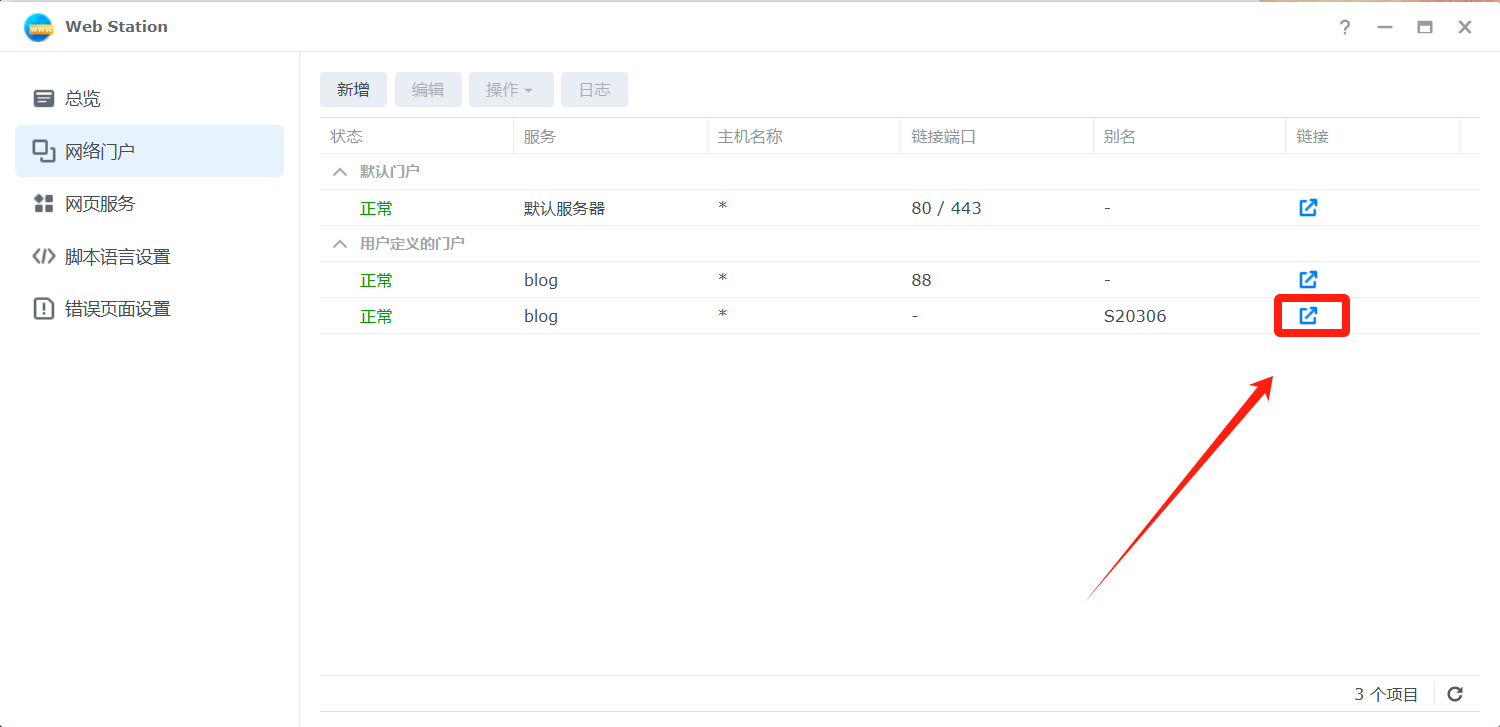
添加完成,点击跳转访问。

访问成功,默认是HTTPS协议。

通过自定义网站名称(可加端口)进行访问
此方式将通过自定义网站名称(可加端口)进行访问,无需使用端口。
适合局域网内创建网站,纯内部网站。点击网络门户--新增

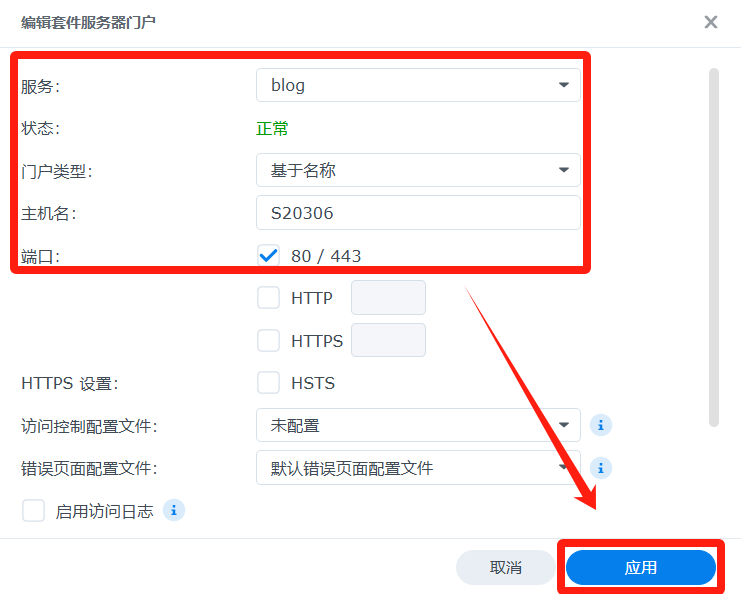
选择网页服务门户

服务:选择刚才创建的网页服务
门户类型:基于名称
主机名:自定义一个任意英文/英文+数字的名称(不可使用域名!)
端口:默认勾选80/443端口(你也可以使用其他的端口)
然后点击应用
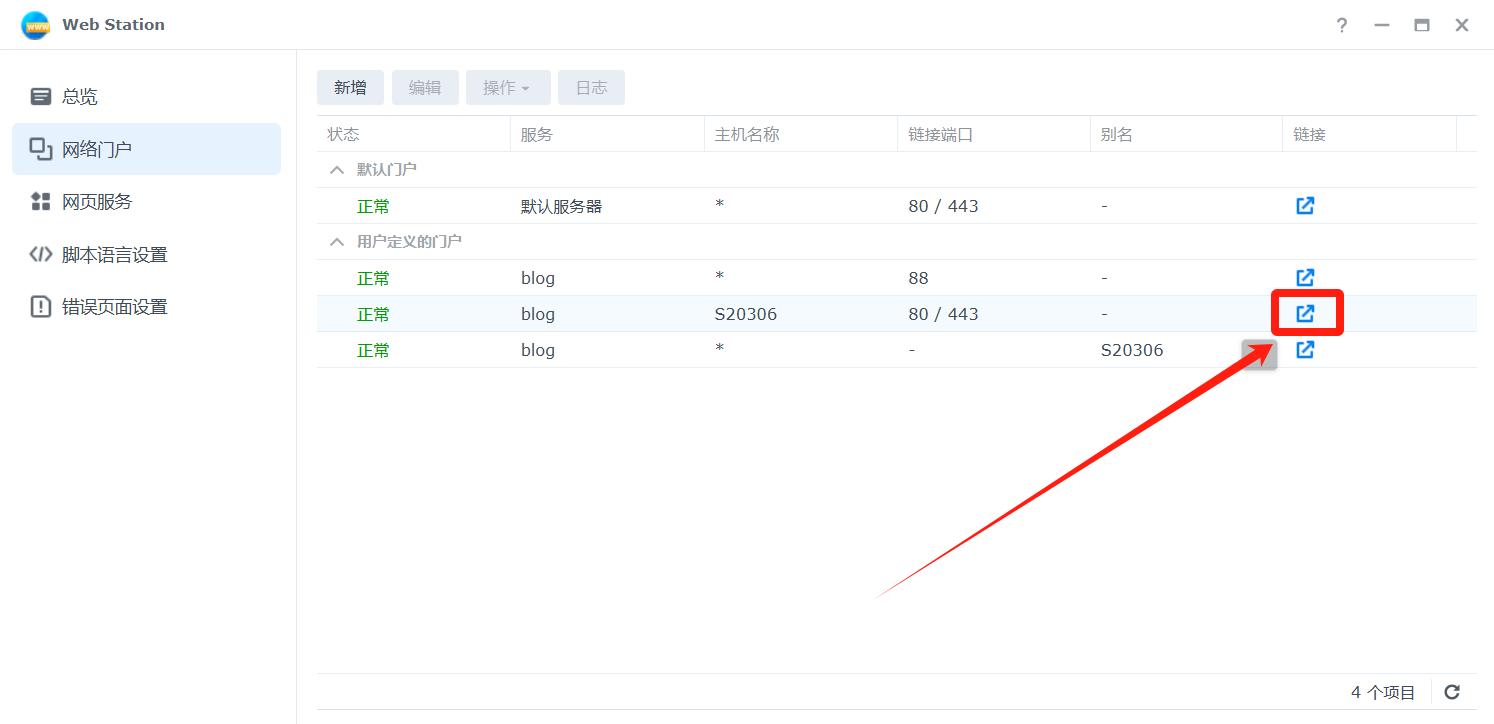
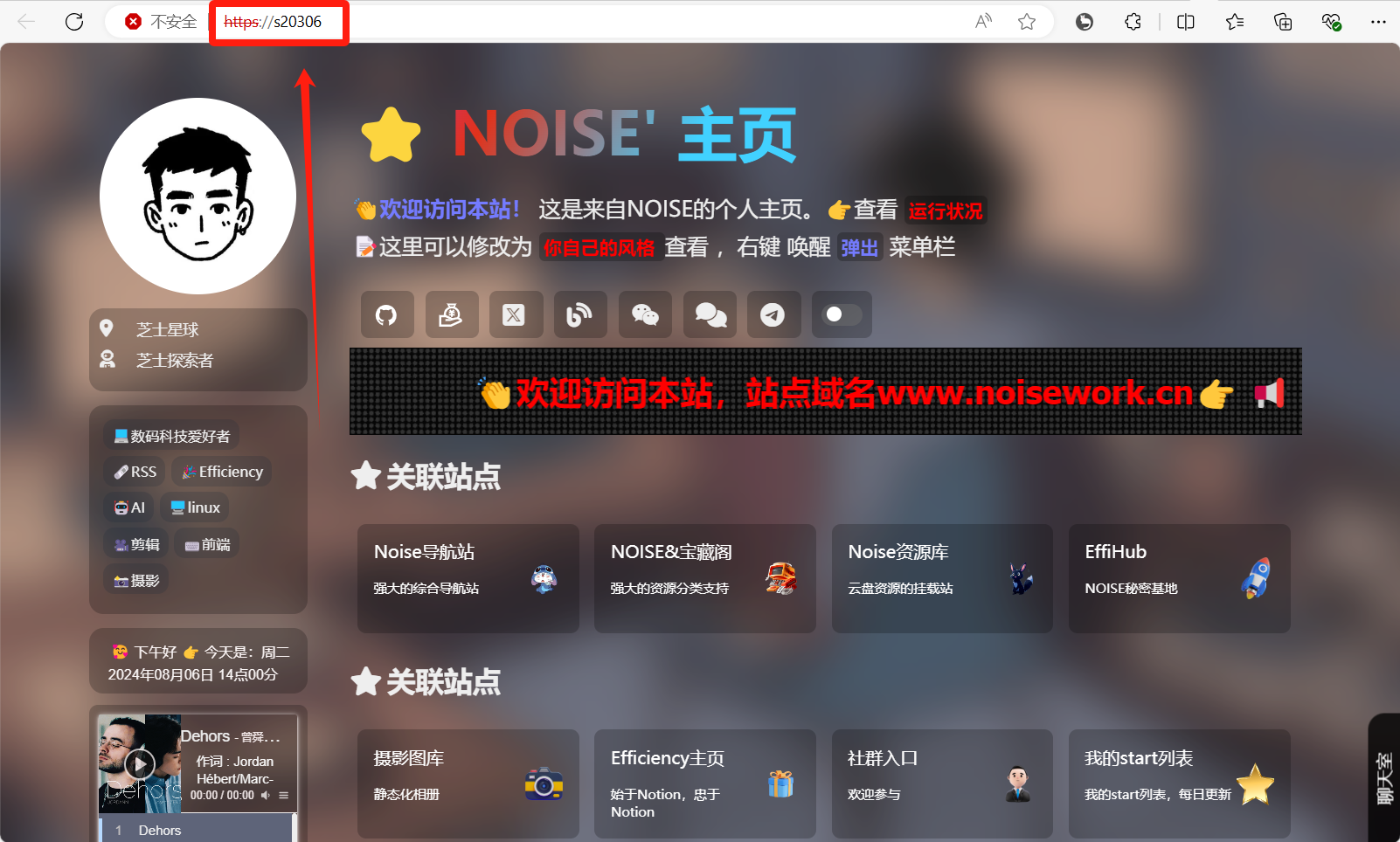
创建完成,点击跳转访问测试。

访问成功

修改NOISE主页配置
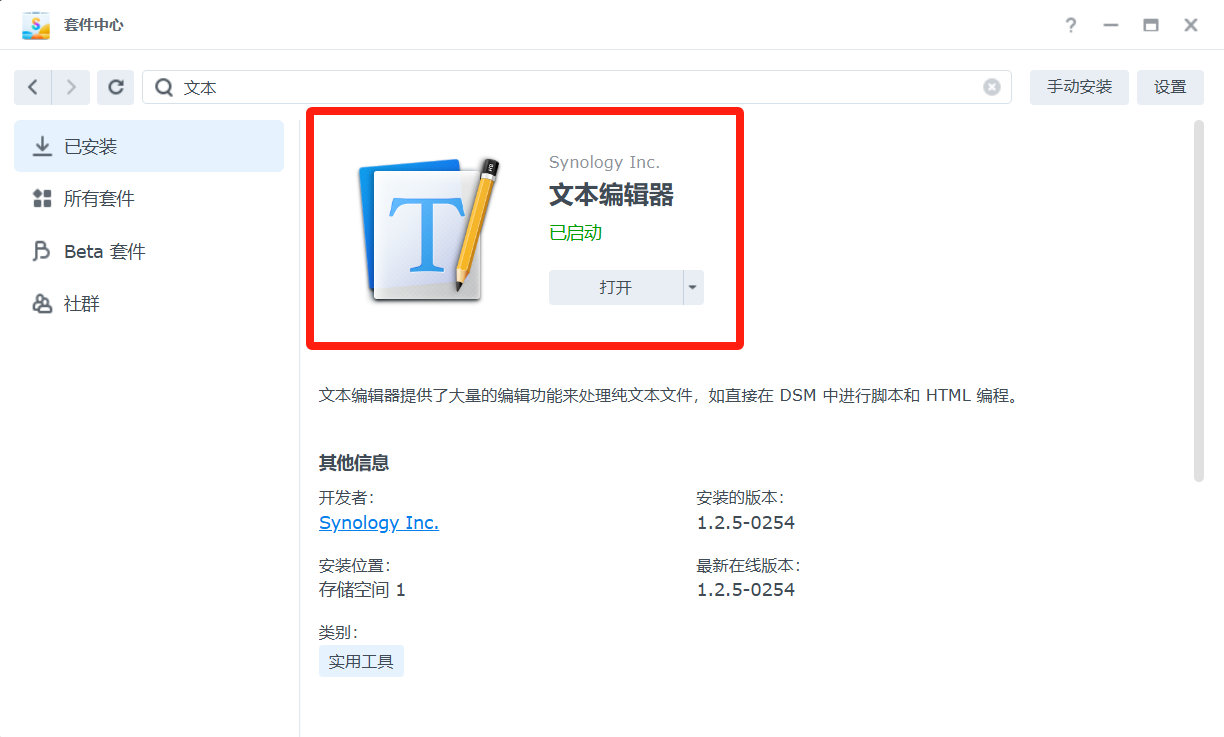
安装文本工具
群晖套件中心安装文本编辑器套件

修改NOISE主页显示配置
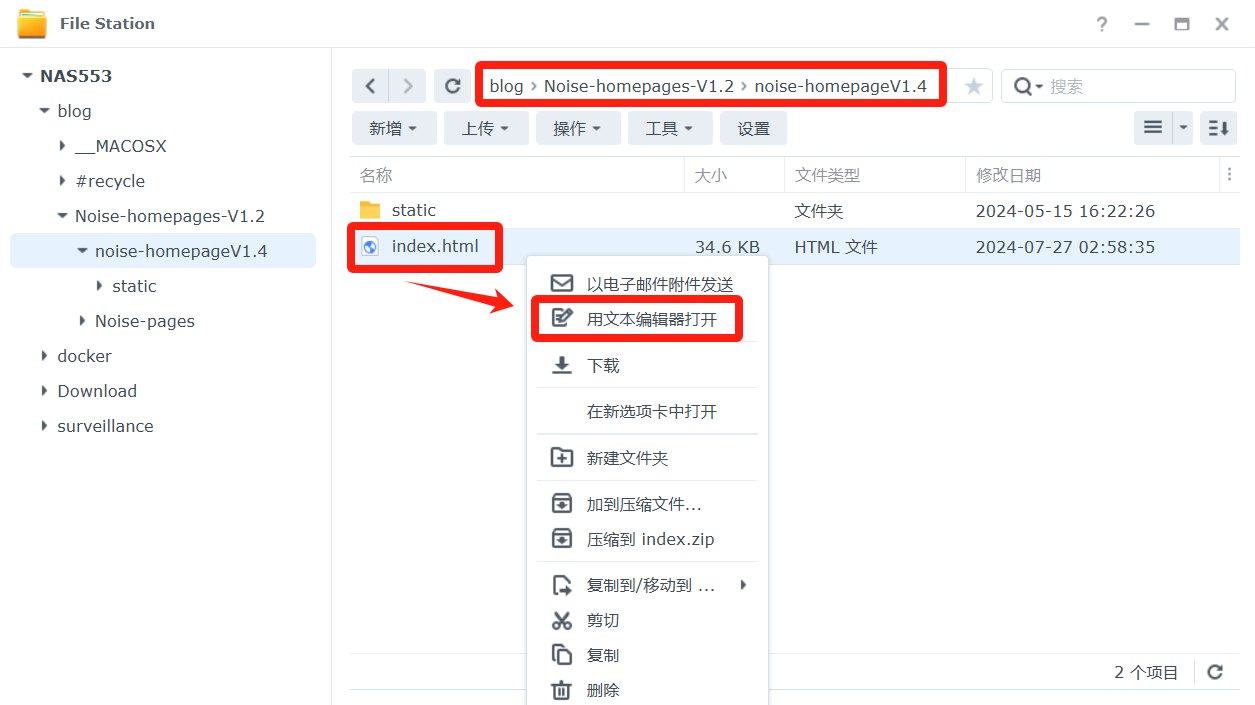
打开你使用的NOISE文件所在的文件夹,点击选中
index.html文件,右键选择用文本编辑器打开。
(你用哪个主题的,就进哪个文件夹,演示使用的是home的。)
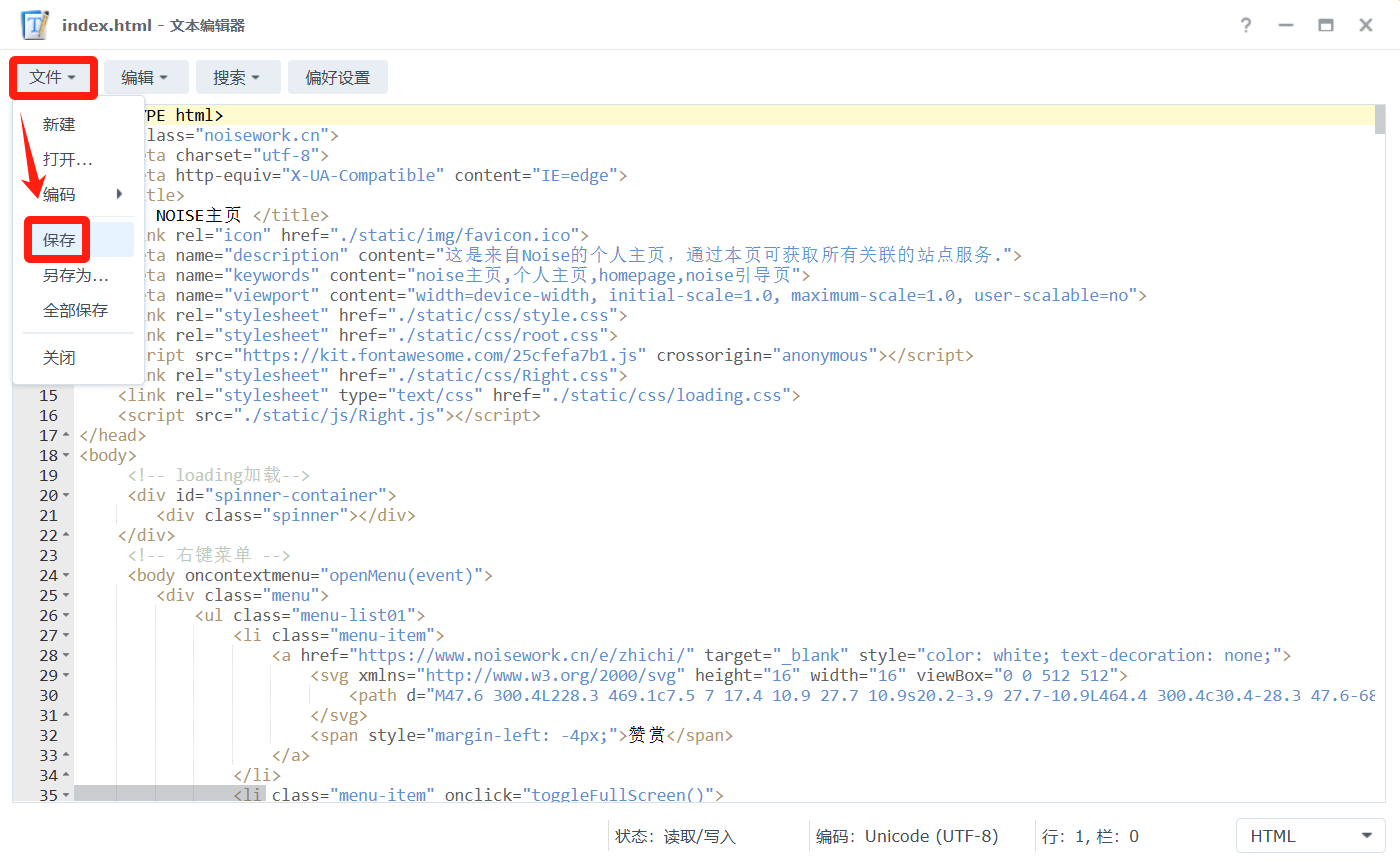
按照
文末的官方说明修改后点击保存即可。
修改很简单,按个人所需去修改代码内的文字即可。
项目地址
GitHub项目地址:https://github.com/rcy1314/noisework
.gif)
👇👇👇
- 感谢你赐予我前进的力量