
Docker安装Dashy个性化应用服务导航页

介绍
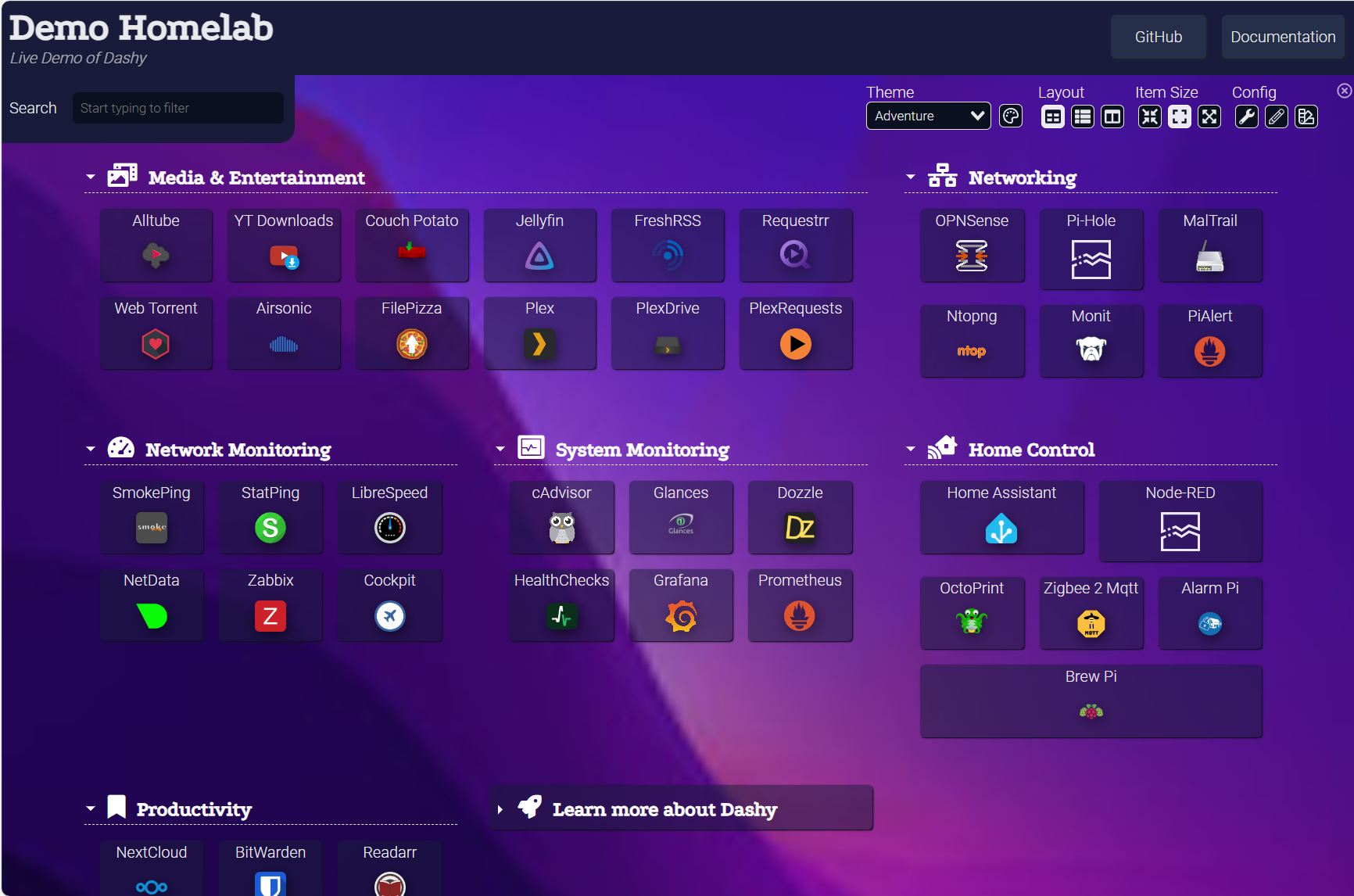
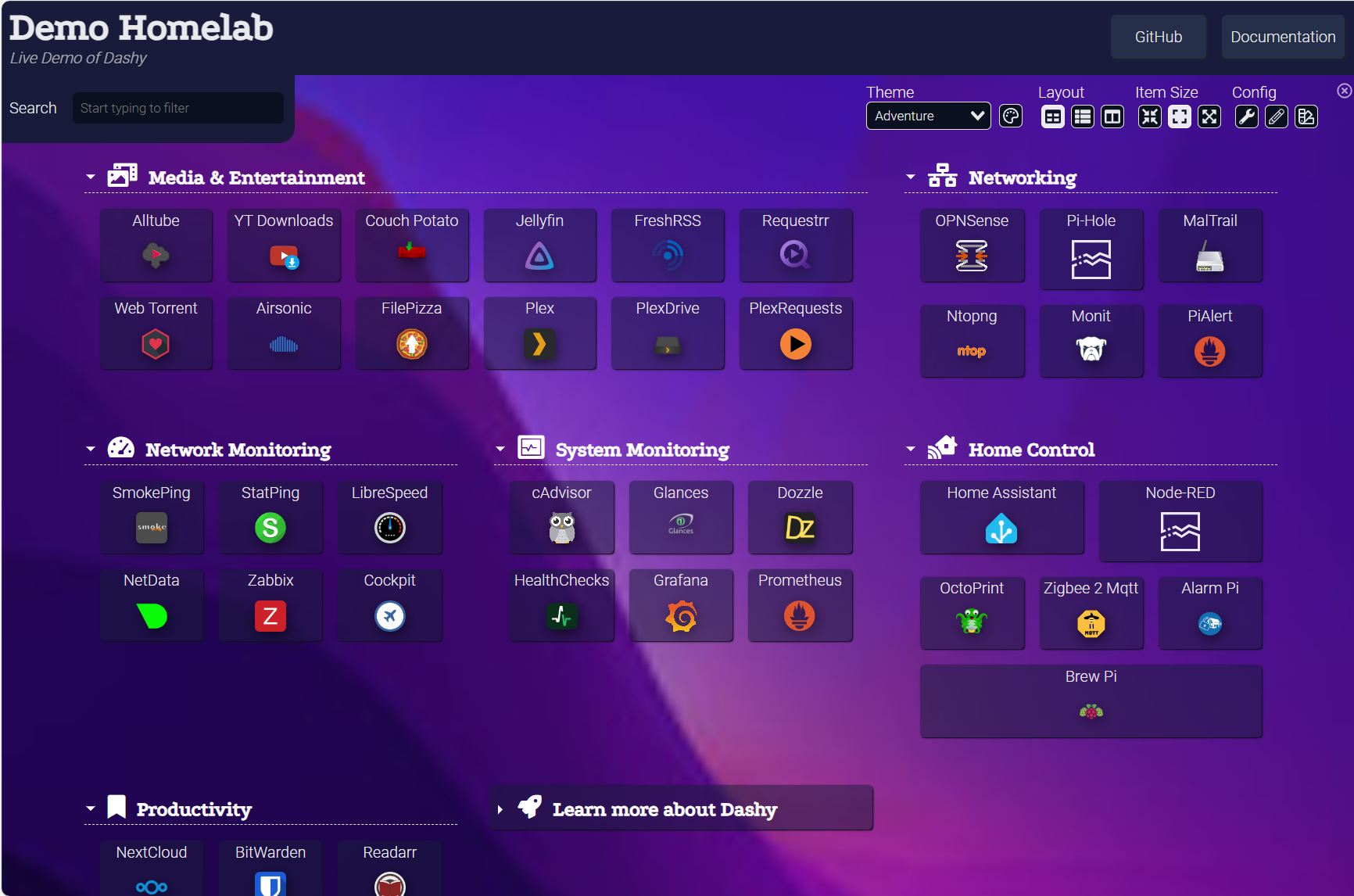
Dashy 是一个开源、高度可定制、易于使用、颜值爆表的仪表板应用程序。
特征 🌈
📃 支持多个页面
🚦 实时监控每个应用程序/链接的状态
📊 使用小组件显示自托管服务中的信息和动态内容
🔎 按名称、域或标签即时搜索 + 可自定义的热键和键盘快捷键
🎨 许多内置颜色主题,带有 UI 颜色编辑器并支持自定义 CSS
🧸 许多图标选项 - Font-Awesome、homelab 图标、自动获取 Favicon、图像、表情符号等。
💂 具有多用户访问权限、可配置权限和 SSO 支持的可选身份验证
🌎 多语言支持,提供 10+ 人工翻译语言,还有更多语言正在开发中
☁ 提供可选的、加密的、免费的异地云备份和恢复功能
💼 工作区视图,可同时在多个应用程序之间轻松切换
🛩️ 最小视图,用作快速加载的浏览器 起始页
🖱️ 选择应用启动方法:新标签页、相同标签页、剪贴板、弹出模式或在工作区视图中打开
📏 可自定义的布局、大小、文本、组件可见性、排序顺序、行为等。
🖼️ 全屏背景图像、自定义导航栏链接、HTML 页脚、标题等选项。
🚀 使用 Docker 或裸机或一键式云部署轻松设置
⚙️ 基于 YAML 的简单单文件配置,以及通过 UI 配置应用程序的选项
✨ 正在积极开发中,定期添加改进和新功能
🤏 小捆绑包大小、完全响应式 UI 和用于基本离线访问的 PWA
🆓 100% 免费和开源
🔐 高度关注隐私
🌈 并加载更多...
安装教程
docker命令直接安装
演示以在群晖NAS系统上安装为例
(其他系统请自行安装好最新版本Docker)打开群晖的SSH功能,使用终端软件进行连接,并切换到root状态下。
进入群晖的docker文件夹(你想将容器数据存储到哪就进哪个文件夹)
cd /volume1/docker创建并进入项目文件夹
mkdir dashy && cd dashy创建一个空的配置文件
vi conf.yml按字母 i 键进入编辑模式,按Esc键退出编辑模式,输入 :wq 退出并保存。
查看当前文件夹路径
pwd对项目文件夹授权读写权限
#将文件夹路径换成你自己的 chmod -R 777 /volume1/docker/dashy执行下面的命令直接安装
#第一个4000端口是容器外部访问端口,可以自行修改。 #将前面的文件夹路径/volume1/docker换成你自己的 docker run -d \ -p 4000:8080 \ -v /volume1/docker/dashy/conf.yml:/app/user-data/conf.yml \ --name my-dashboard \ --restart=always \ lissy93/dashy:latest
docker-compose方式安装
演示以在群晖NAS系统上安装为例
(其他系统请自行安装好最新版本Docker、docker-compose)打开群晖的SSH功能,使用终端软件进行连接,并切换到root状态下。
进入群晖的docker文件夹(你想将容器数据存储到哪就进哪个文件夹)
cd /volume1/docker创建并进入项目文件夹
mkdir dashy && cd dashy创建一个空的配置文件
vi conf.yml按字母 i 键进入编辑模式,按Esc键退出编辑模式,输入 :wq 退出并保存。
编辑docker-compose.yml文件
vi docker-compose.yml按字母 i 键进入编辑模式,复制并修改下面的配置文件,粘贴到终端,按Esc键退出编辑模式,输入 :wq 退出并保存。
version: "3.9" services: dashy: image: lissy93/dashy:latest container_name: dashy restart: unless-stopped volumes: # 配置文件路径 - ./conf.yml:/app/user-data/conf.yml ports: - 4000:8080 #第一个4000是容器的外部访问端口,可以自己修改。 environment: - NODE_ENV=production - UID=1000 - GID=100 healthcheck: test: ['CMD', 'node', '/app/services/healthcheck'] interval: 1m30s timeout: 10s retries: 3 start_period: 40s对项目文件夹授权读写权限
#将文件夹路径换成你自己的 chmod -R 777 /volume1/docker/dashy执行命令,启动docker-compose文件,拉取镜像并创建容器。
docker-compose up -d查看正在运行的项目容器
docker-compose ps
访问Dashy
设置语言
打开浏览器,以群晖的IP+设置的端口进行访问。
以本机为例:http://192.168.2.195:4000
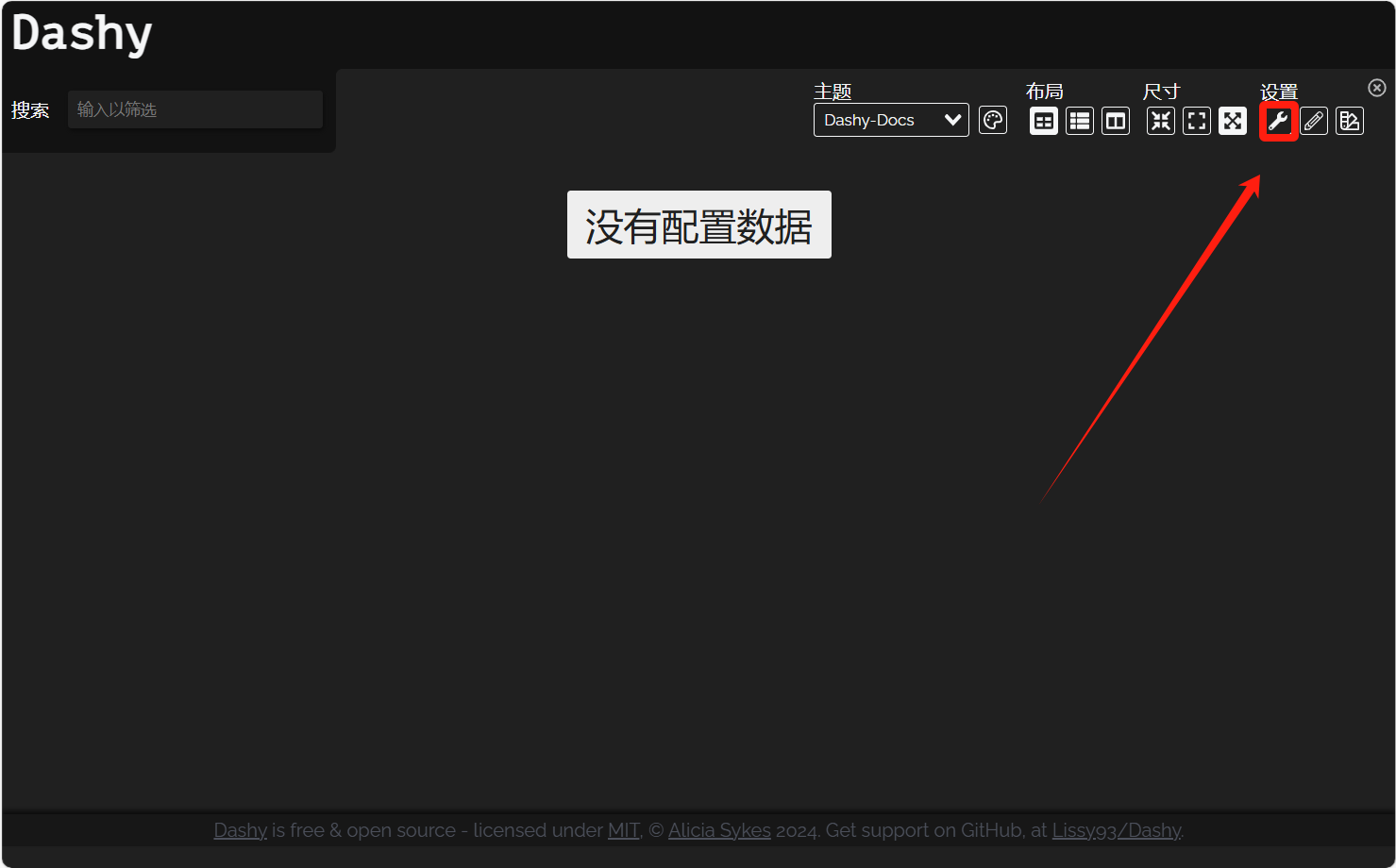
点击右上角设置图标(设置语言)

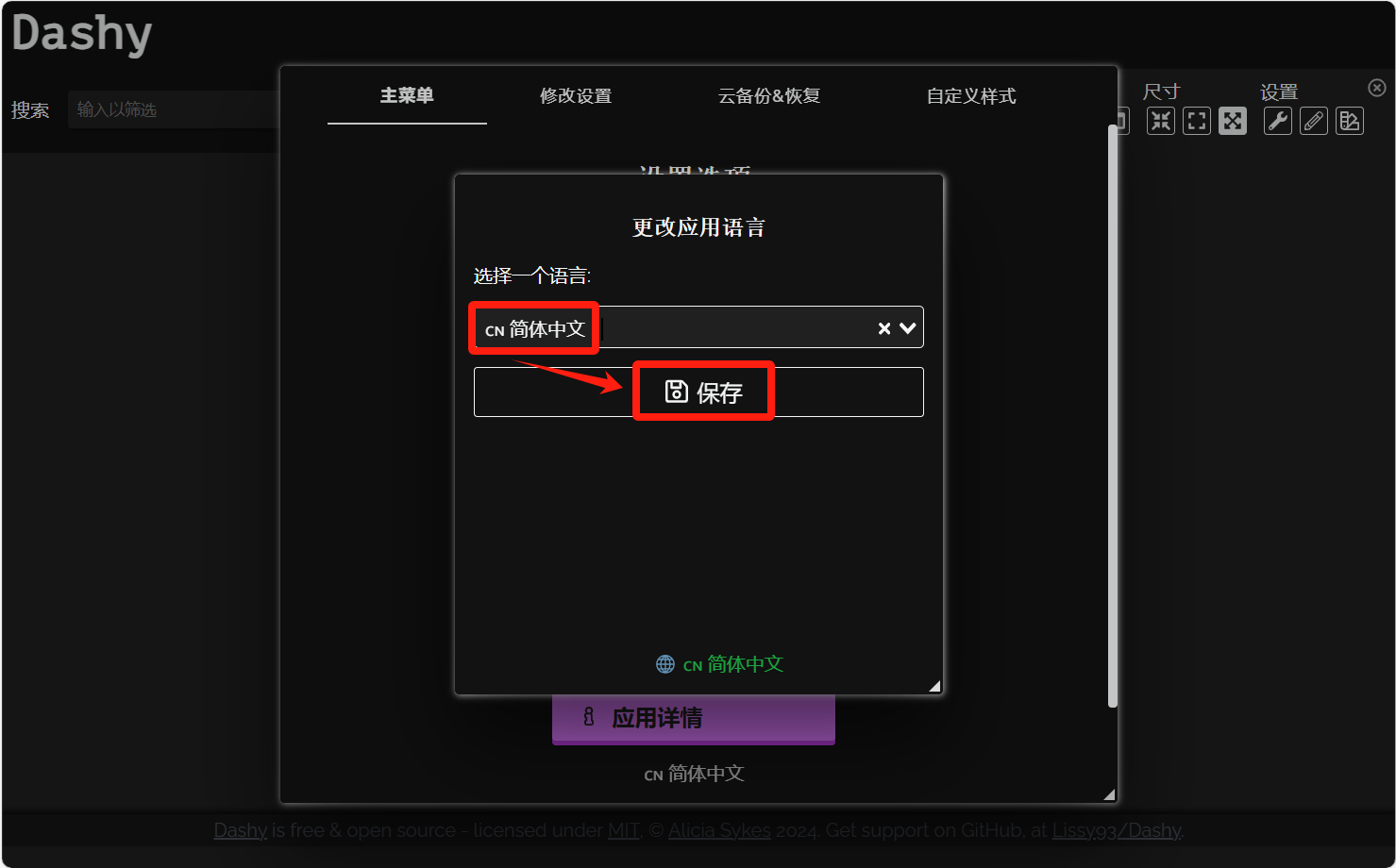
选择更改语言(设置语言)

选择简体中文,然后保存。(设置语言)

添加导航页
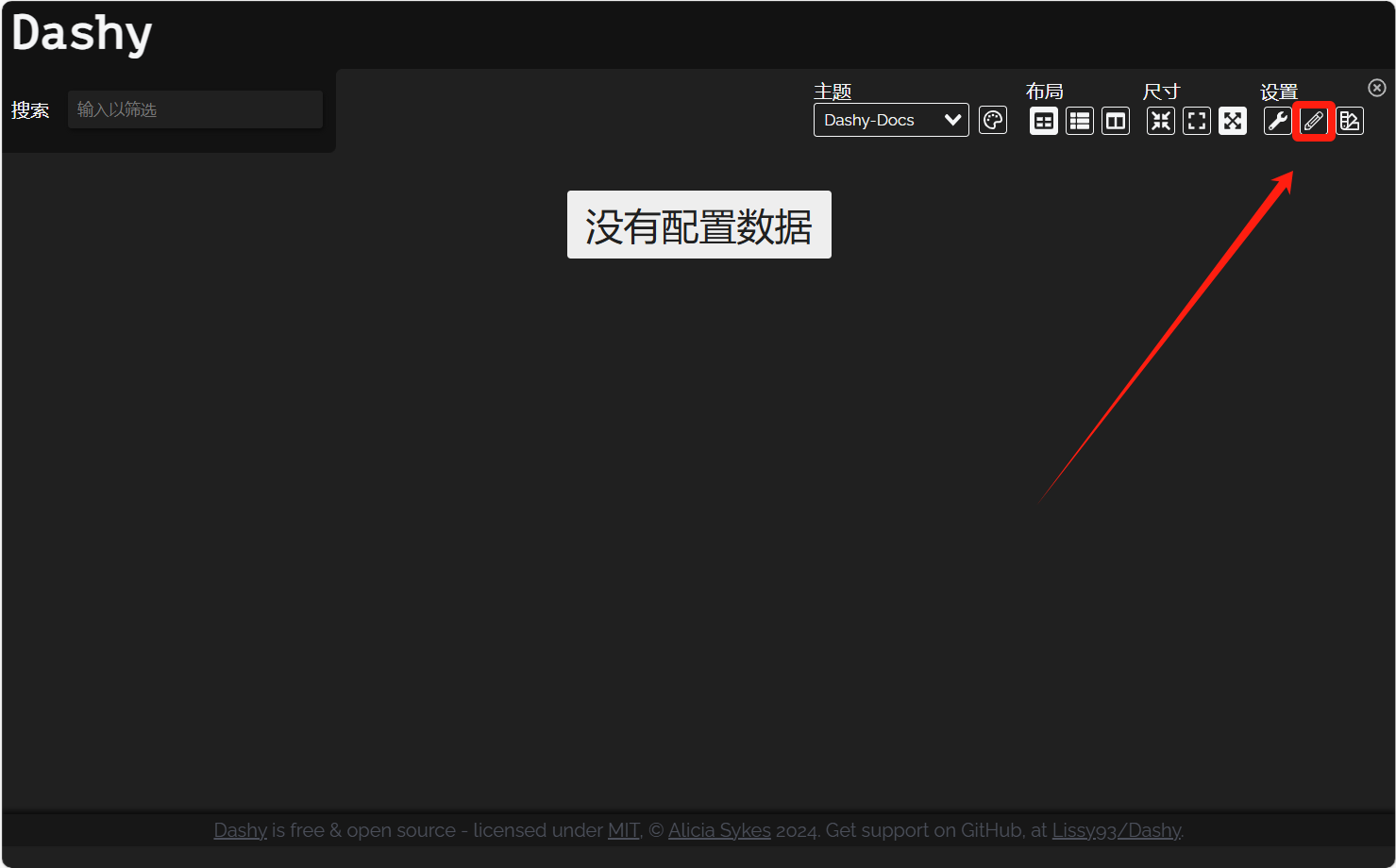
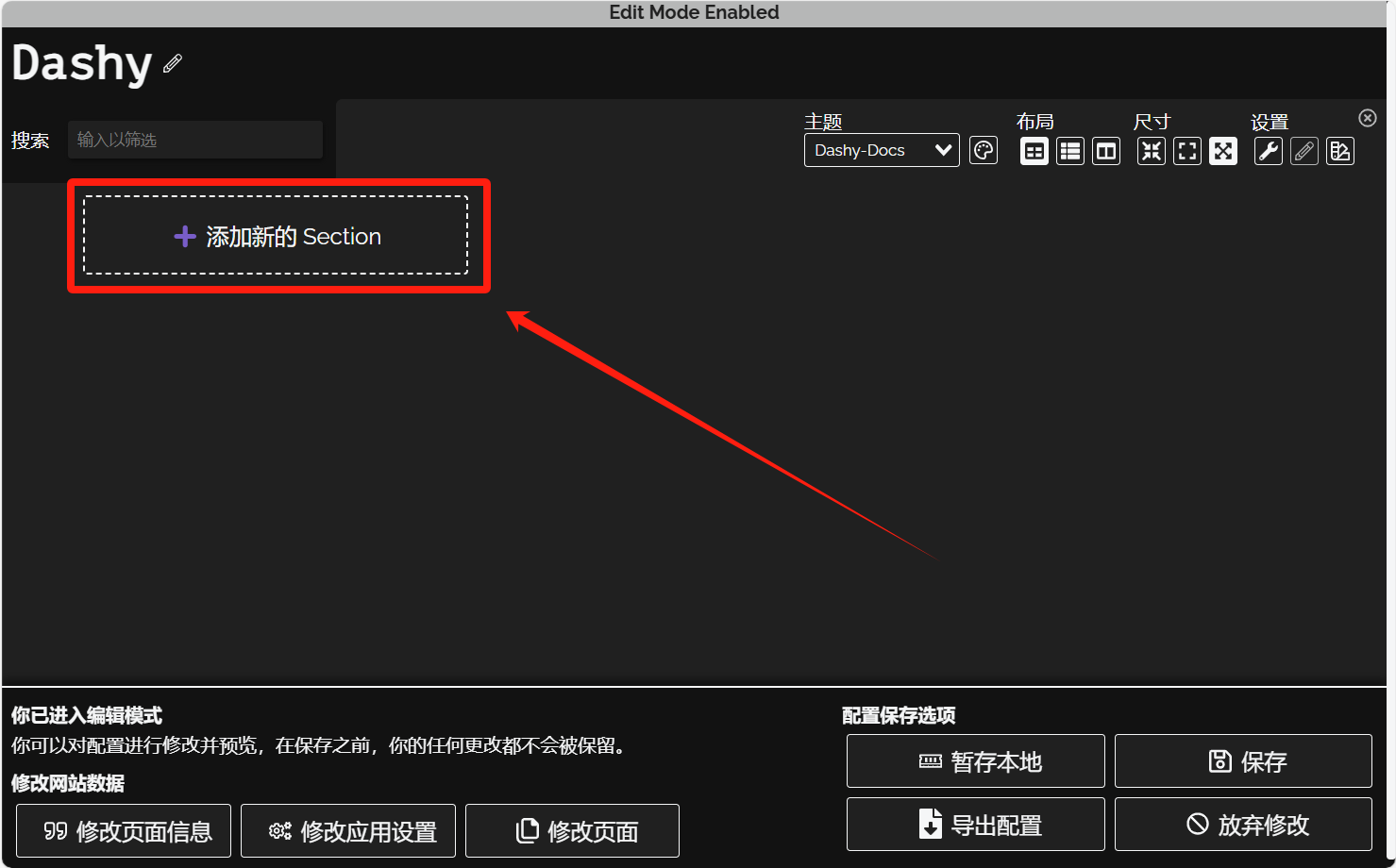
点击修改图标

点击添加新的Section(设置分类)

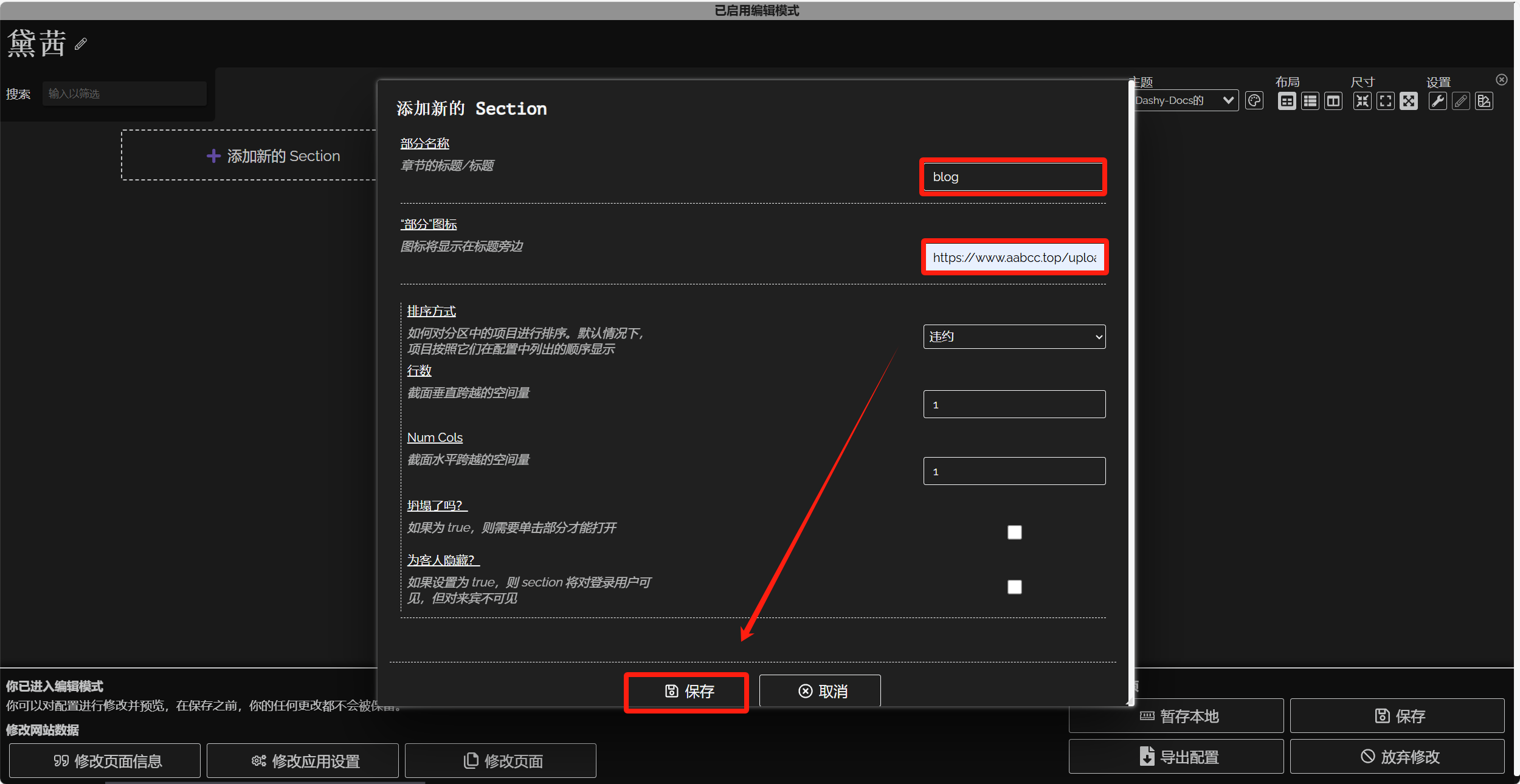
输入分类名和分类的图标链接
然后点击保存
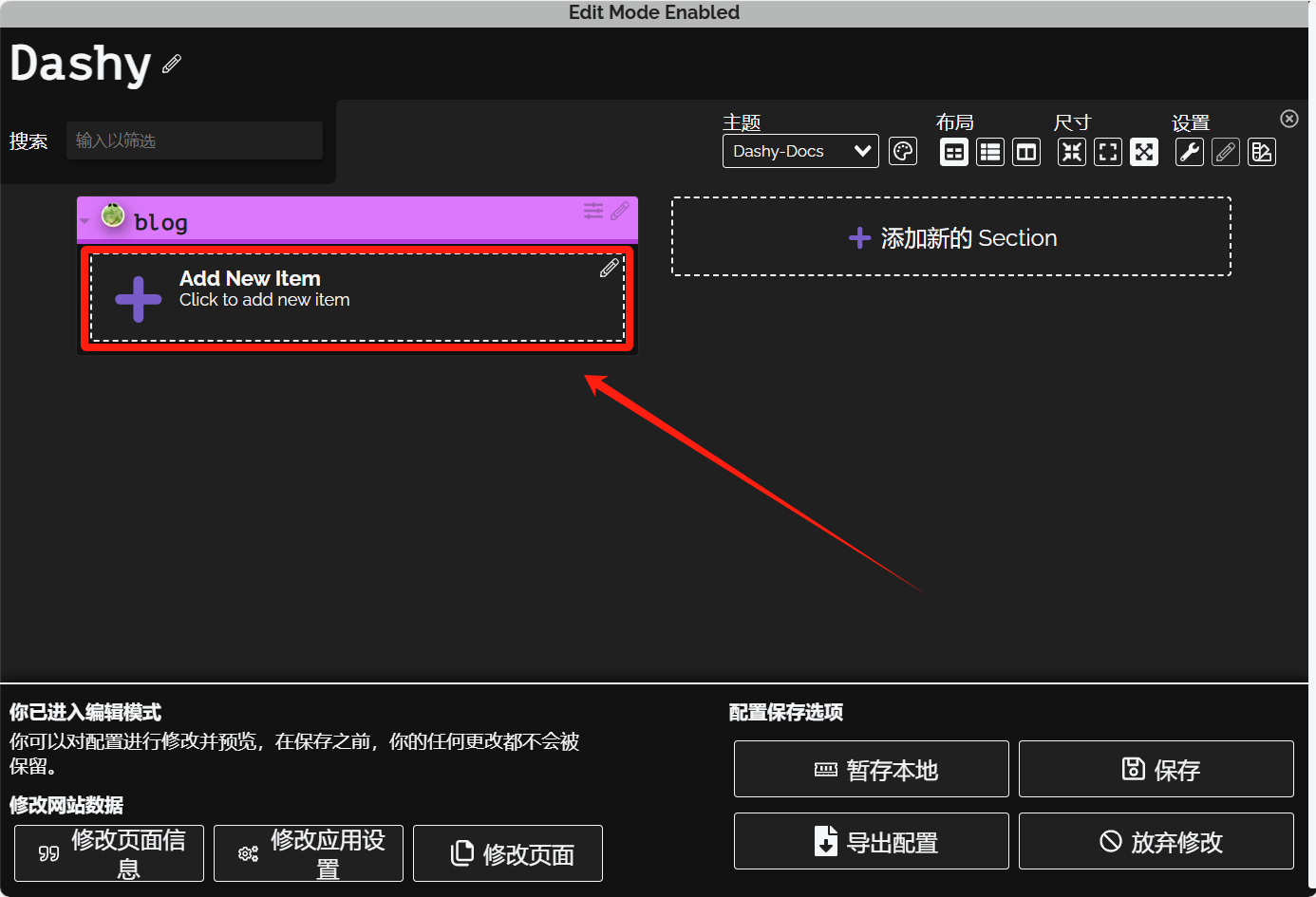
点击Add New Item添加新导航项目

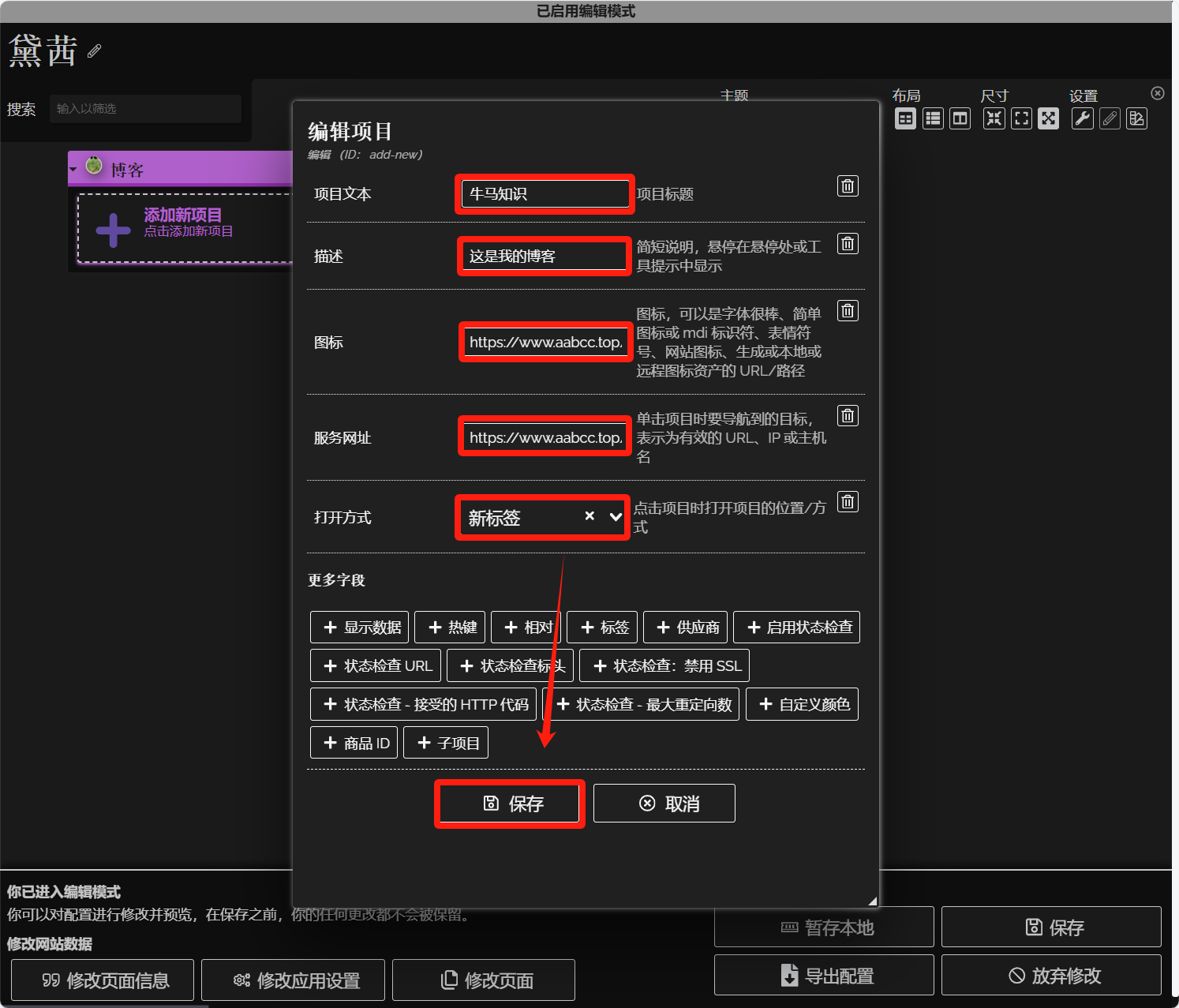
输入你的导航页信息,然后点击保存。(英文界面的就打开浏览器进行翻译)

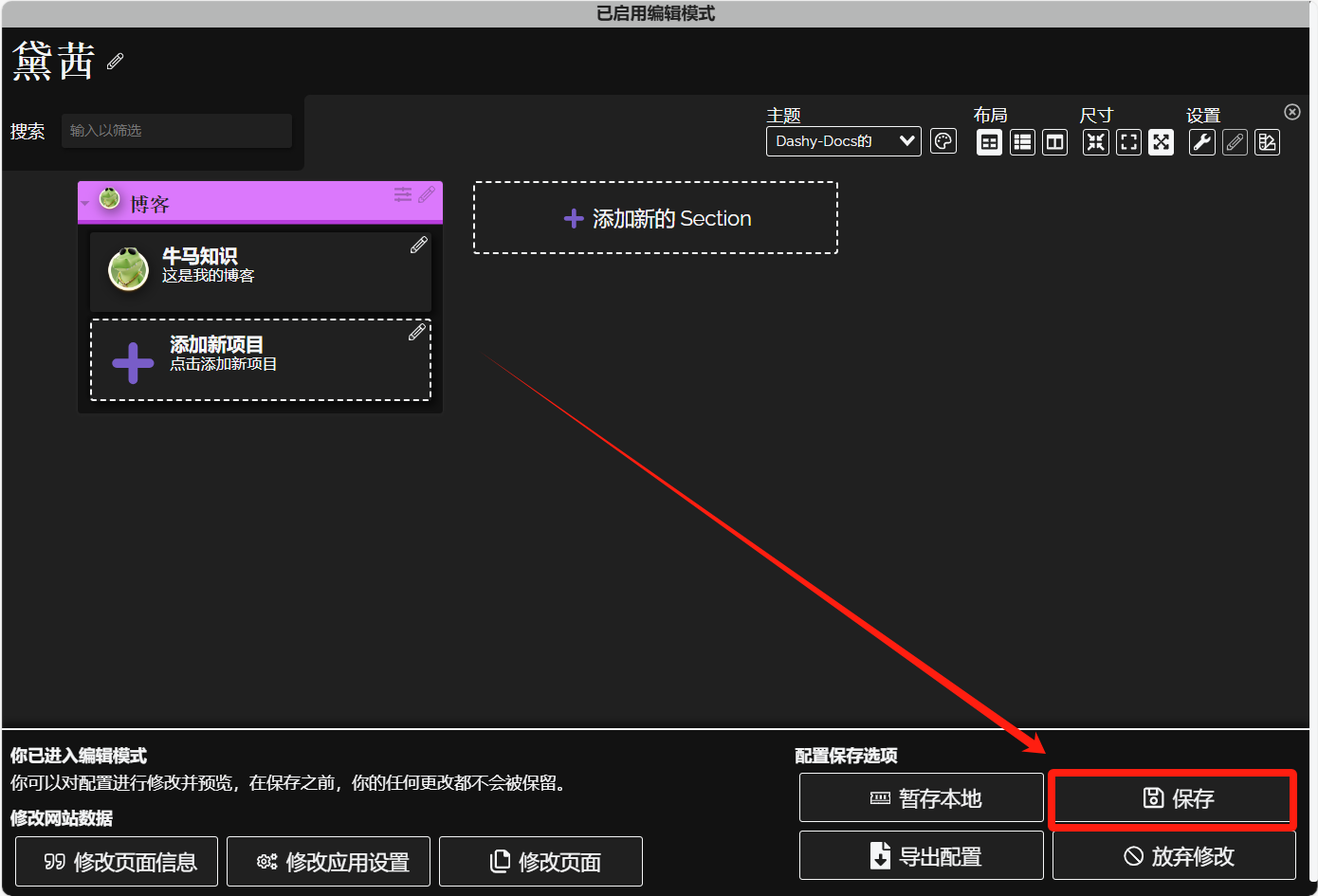
修改完之后点击保存

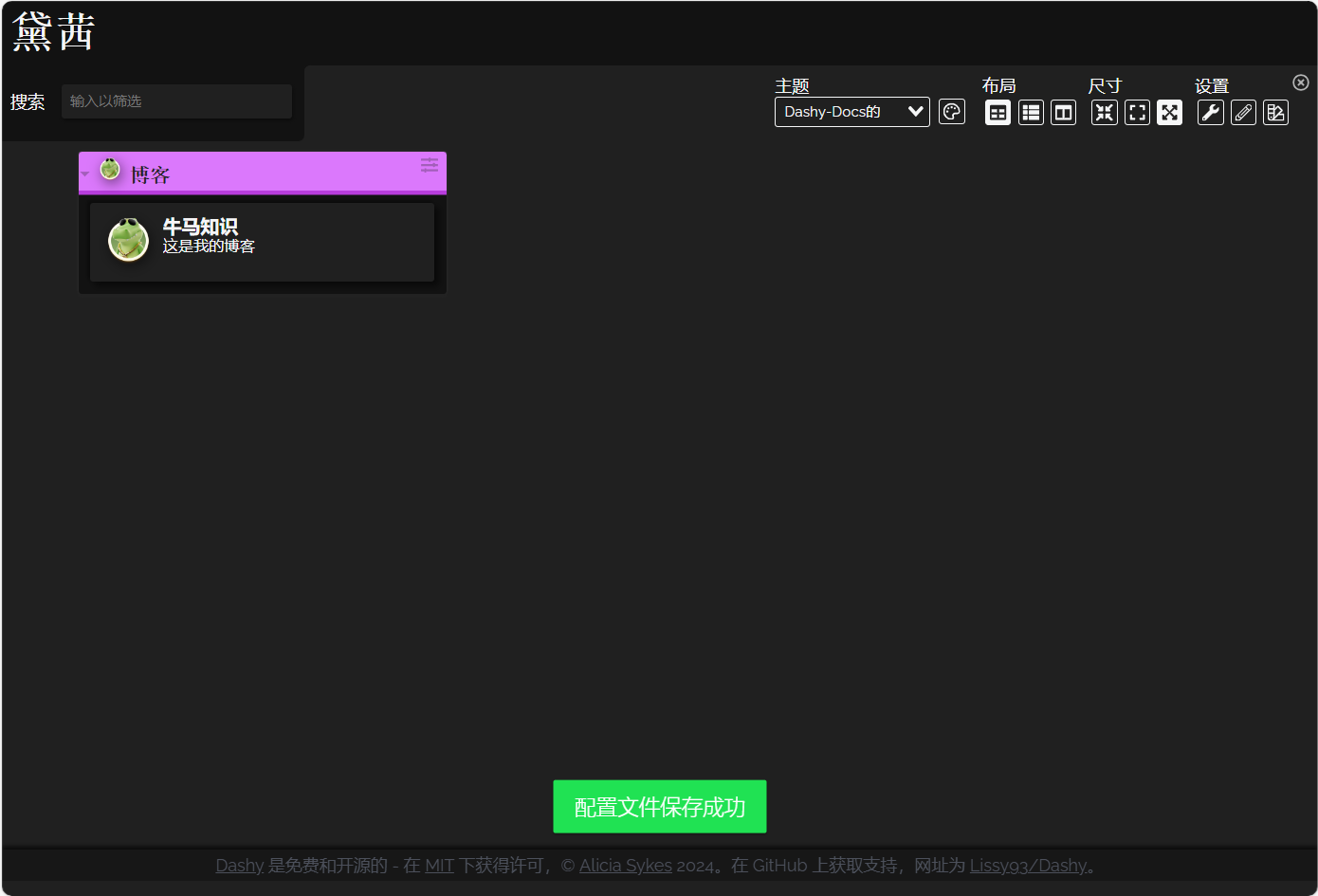
保存成功

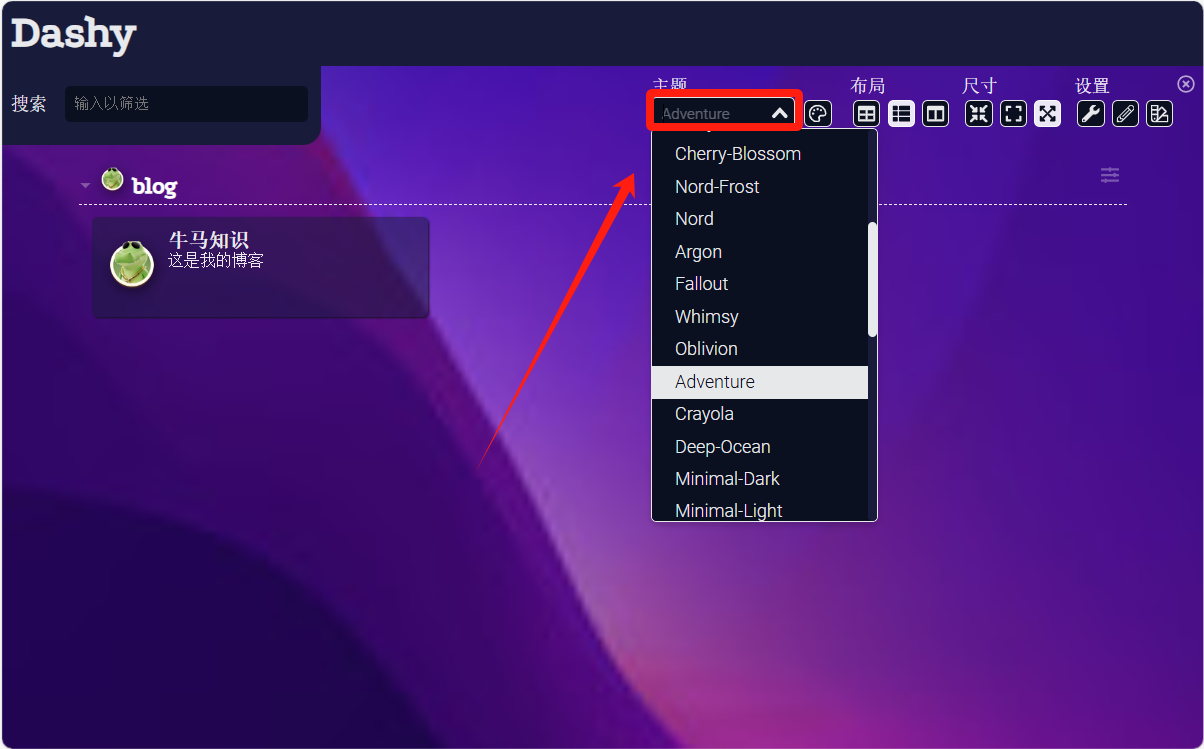
点击右上角主题选项,可以选择你的主题。

然后点击对应的分类就可以直接跳转过去对应的网页了。
其他的就自己探索使用即可。
项目地址
GitHub项目地址:https://github.com/Lissy93/dashy
导航页小部件说明地址:https://github.com/Lissy93/dashy/blob/master/docs/widgets.md
网络参考资料地址:https://mp.weixin.qq.com/s/lzTKE7YkVW74ggV3AGTwgA
.gif)
👇👇👇
- 感谢你赐予我前进的力量