
Docker安装bender个人链接导航页
Docker安装bender个人链接导航页

介绍
bender是一个开源的、无需任何代码即可管理的链接仪表板。非常适合服务器上的服务列表。深受 Homer 仪表板的启发,旨在提供相同的功能 有一个重大变化,不需要 yaml!所有链接都可以通过 UI 进行管理,包括拖放链接以重新排序或更改组。 可以通过 UI 添加新页面和链接,也可以添加应用程序标题、图标和主题等全局设置。
特点
使用 NuxtJS 和 Vue2 构建
不需要数据库,所有配置都存储在一个配置文件中static/config.json
FontAwesome 实体和品牌图标可用于内置搜索
支持通过任何内容进行图像查找static/images
浅色和深色模式
bender使用场景
Bender可作为个人书签及导航工具在家庭、个人和小型企业的使用场景中,都可以帮助用户组织和管理他们的书签,并提供快速访问和分组功能,提高效率和方便性。
家庭使用:Bender可以帮助家庭成员共享和管理他们的个人书签。家庭成员可以创建自己的书签文件夹,将感兴趣的网页添加到书签中,并根据自己的偏好进行分类和组织。这样,每个家庭成员都可以快速访问他们最喜欢的网页,而不必再次搜索或记住网址。
个人使用:对于个人用户来说,Bender可以帮助他们组织和管理他们的个人书签。他们可以创建不同的书签文件夹,根据不同的主题或兴趣将网页分类。此外,Bender还提供了强大的搜索功能,用户可以根据关键词快速找到他们需要的书签,节省时间和提高效率。
小型企业使用:Bender可以用作小型企业的团队书签导航工具。团队成员可以使用Bender共享和协作书签。他们可以创建共享书签文件夹,并邀请其他团队成员加入和访问这些书签。这样,团队成员可以轻松共享有用的网页资源,并保持信息的统一性和一致性。
安装教程
docker命令直接安装
演示以在群晖NAS系统上安装为例
打开群晖的SSH功能,使用终端软件进行连接,并切换到root状态下。
进入群晖的docker文件夹(你想将容器数据存储到哪就进哪个文件夹)
cd /volume1/docker创建项目文件夹及子文件夹
mkdir -p bender/{assets}进入bender文件夹
cd bender复制并修改下面的命令,粘贴到终端内执行。
#注释记得删除! docker run -d \ --name bender \ -p 8080:8080 \ #第一个8080端口是容器外部访问端口,可以自己修改。 -v /volume1/docker/bender/assets:/app/static \ #将前面的文件夹路径换成你自己的文件夹路径。 --restart=always \ jez500/bender:latest查看正在运行的容器
docker ps
docker-compose方式安装
演示以在群晖NAS系统上安装为例
打开群晖的SSH功能,使用终端软件进行连接,并切换到root状态下。
进入群晖的docker文件夹(你想将容器数据存储到哪就进哪个文件夹)
cd /volume1/docker创建项目文件夹及子文件夹
mkdir -p bender/{assets}进入bender文件夹
cd bender编辑docker-compose.yml文件
vi docker-compose.yml按字母 i 键进入编辑模式,复制并修改下面的配置文件,粘贴到终端,按Esc键退出编辑模式,输入 :wq 退出并保存。
version: '3.9' services: bender: image: 'jez500/bender:latest' restart: always volumes: - '/volume1/docker/bender/assets:/app/static' #将前面的文件夹路径换成你自己的文件夹路径。 ports: - '8080:8080' #第一个8080端口是容器外部访问端口,可以自己修改。 container_name: bender执行命令,启动docker-compose文件,拉取镜像并创建容器。
docker-compose up -d查看正在运行的容器
docker-compose ps
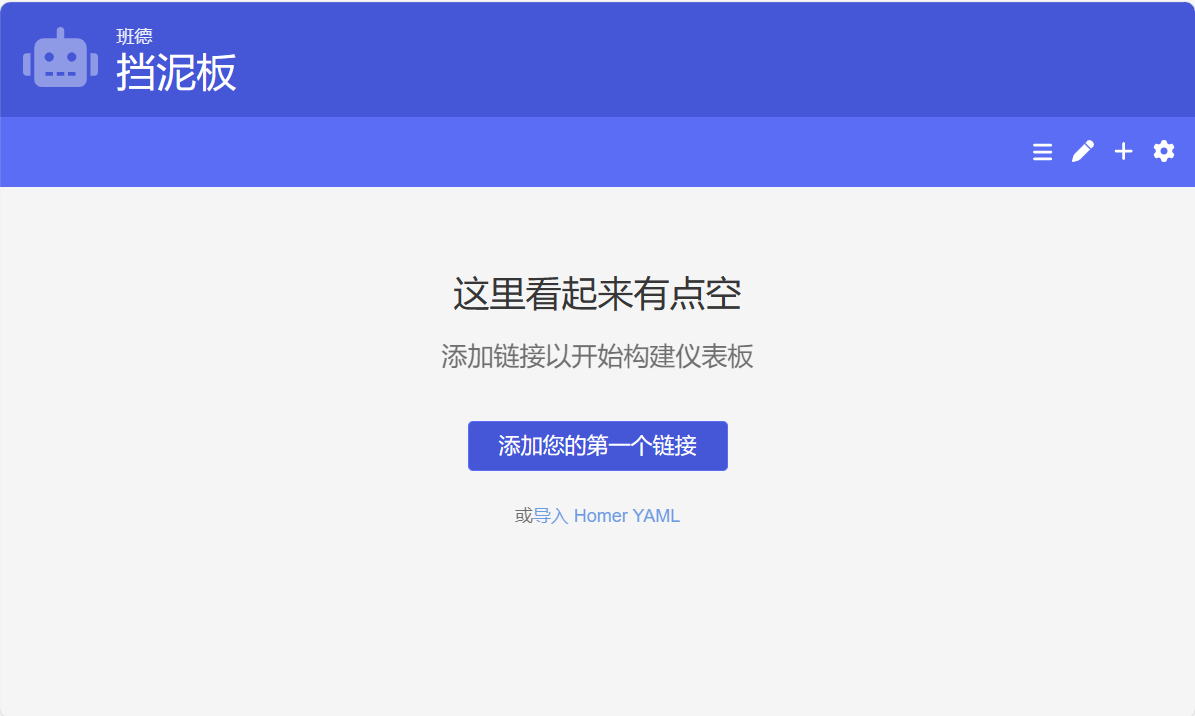
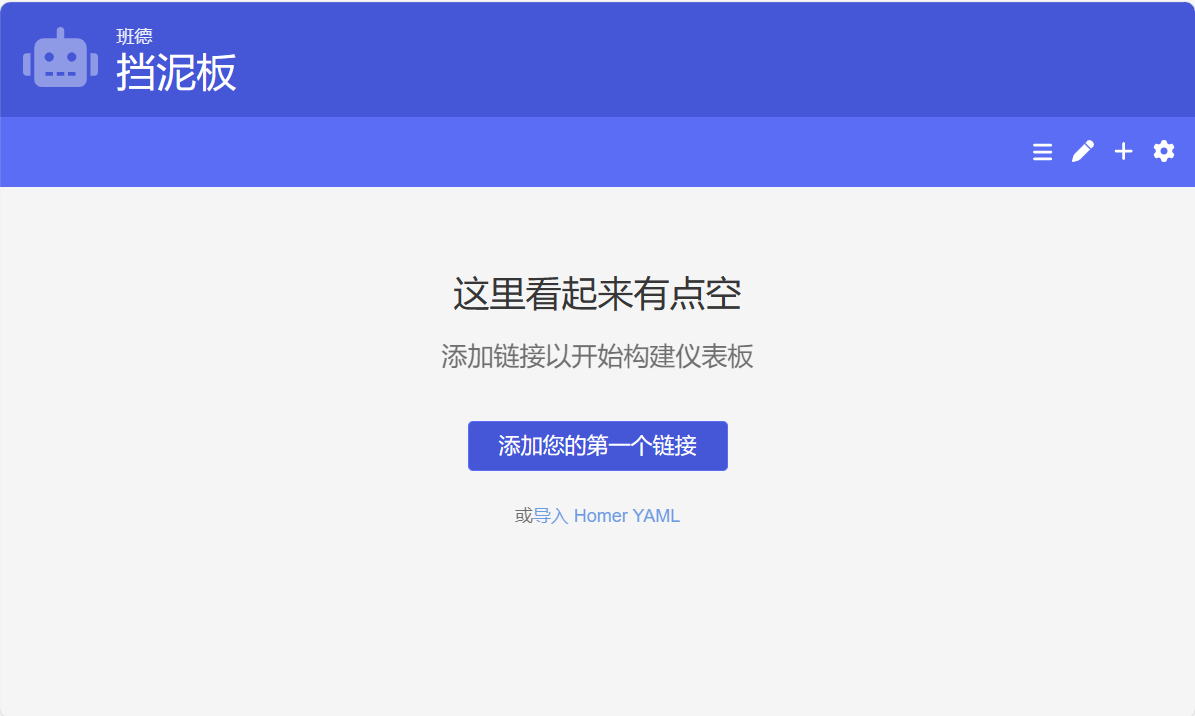
访问bender
打开浏览器,以群晖的IP+设置的端口进行访问。
以本机为例:http://172.16.19.6:8080
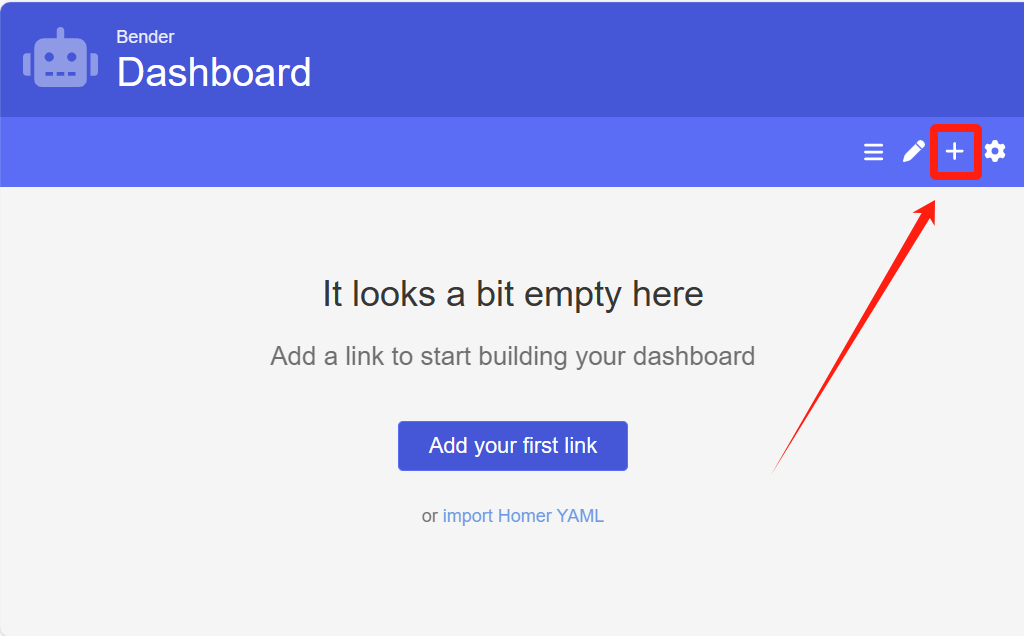
点击右上角+号

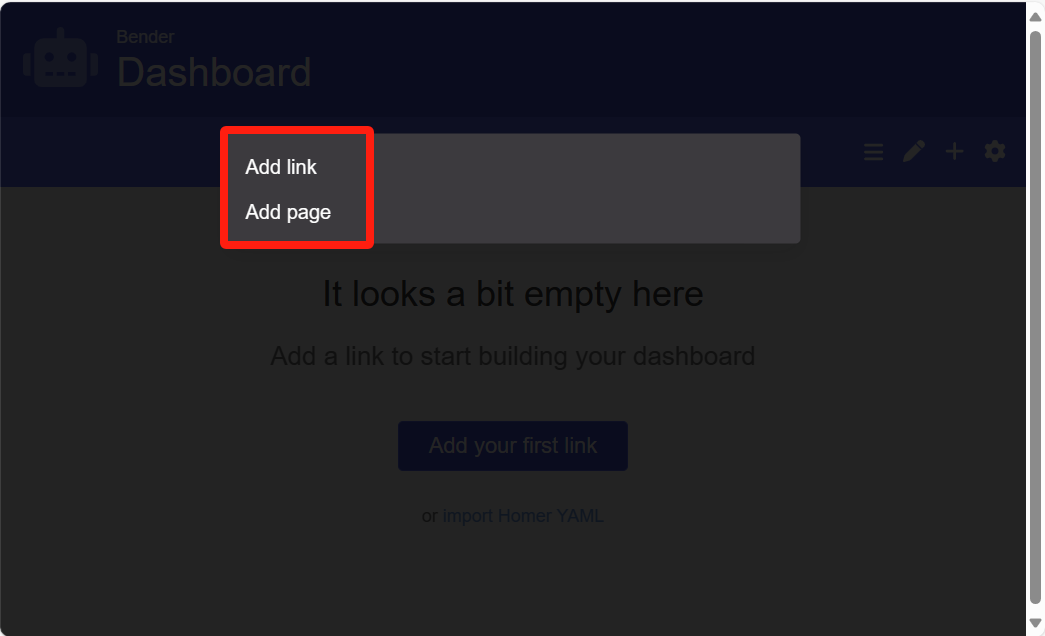
可以添加链接/页面,演示添加链接。

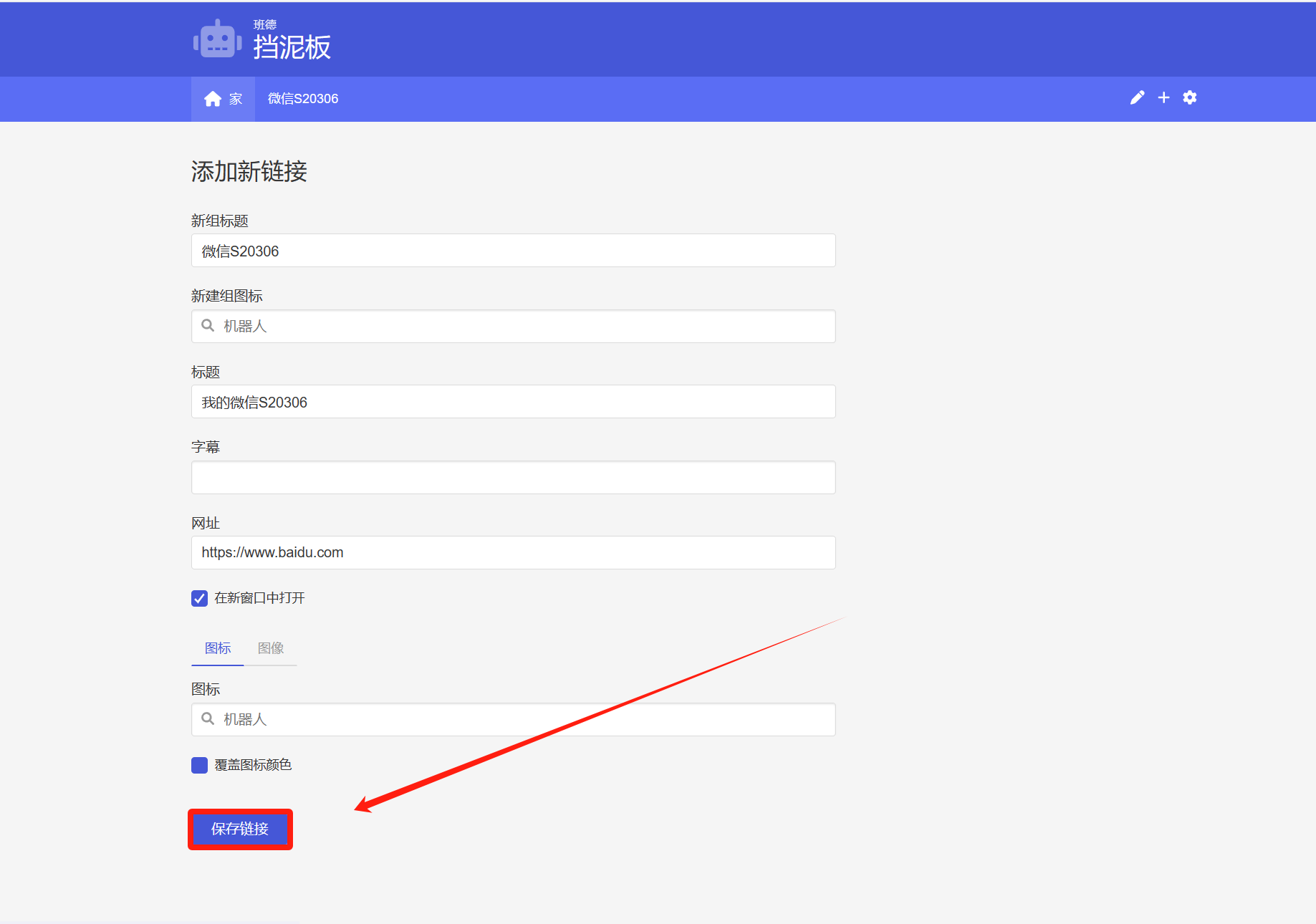
根据自己的需求进行设置

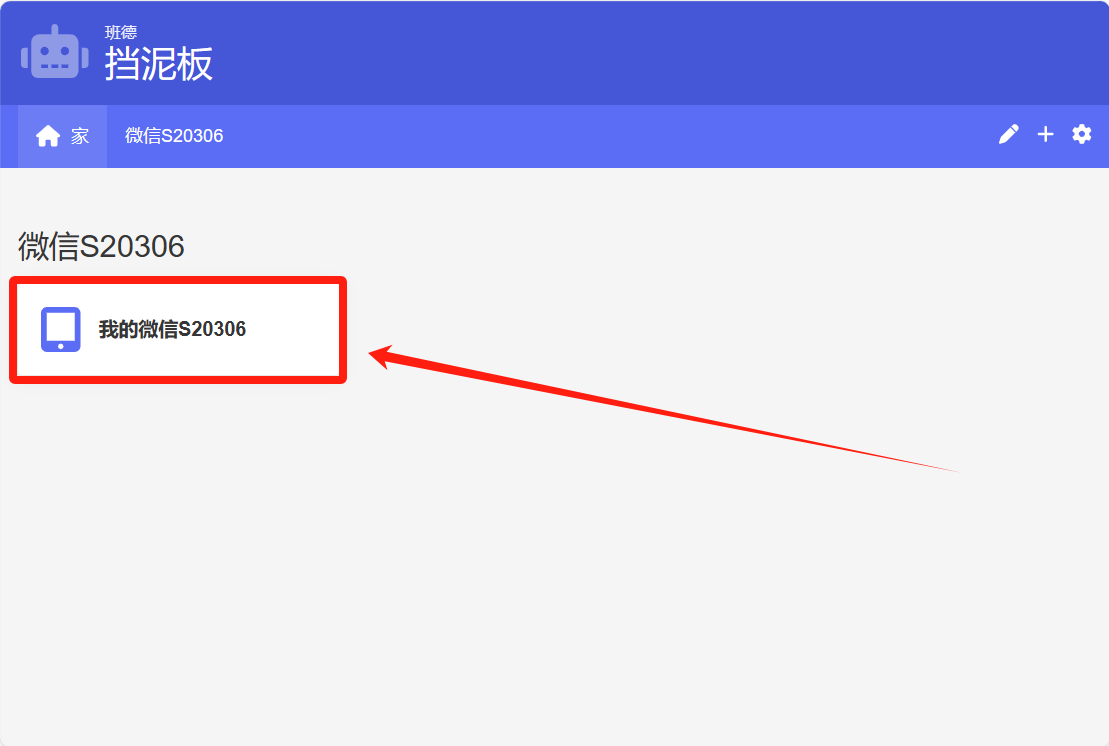
添加成功,点击将会自动跳转到新页面打开(如果你勾选了在新窗口中打开)

建议创建添加页面,因为好像并没有发现可以删除页面的选项。
如果要创建就一次性规划好!
项目地址
GitHub项目地址:https://github.com/jez500/bender
.gif)
👇👇👇
- 感谢你赐予我前进的力量