
Jellyfin影视库免费公益主题服务
Jellyfin影视库免费公益主题服务

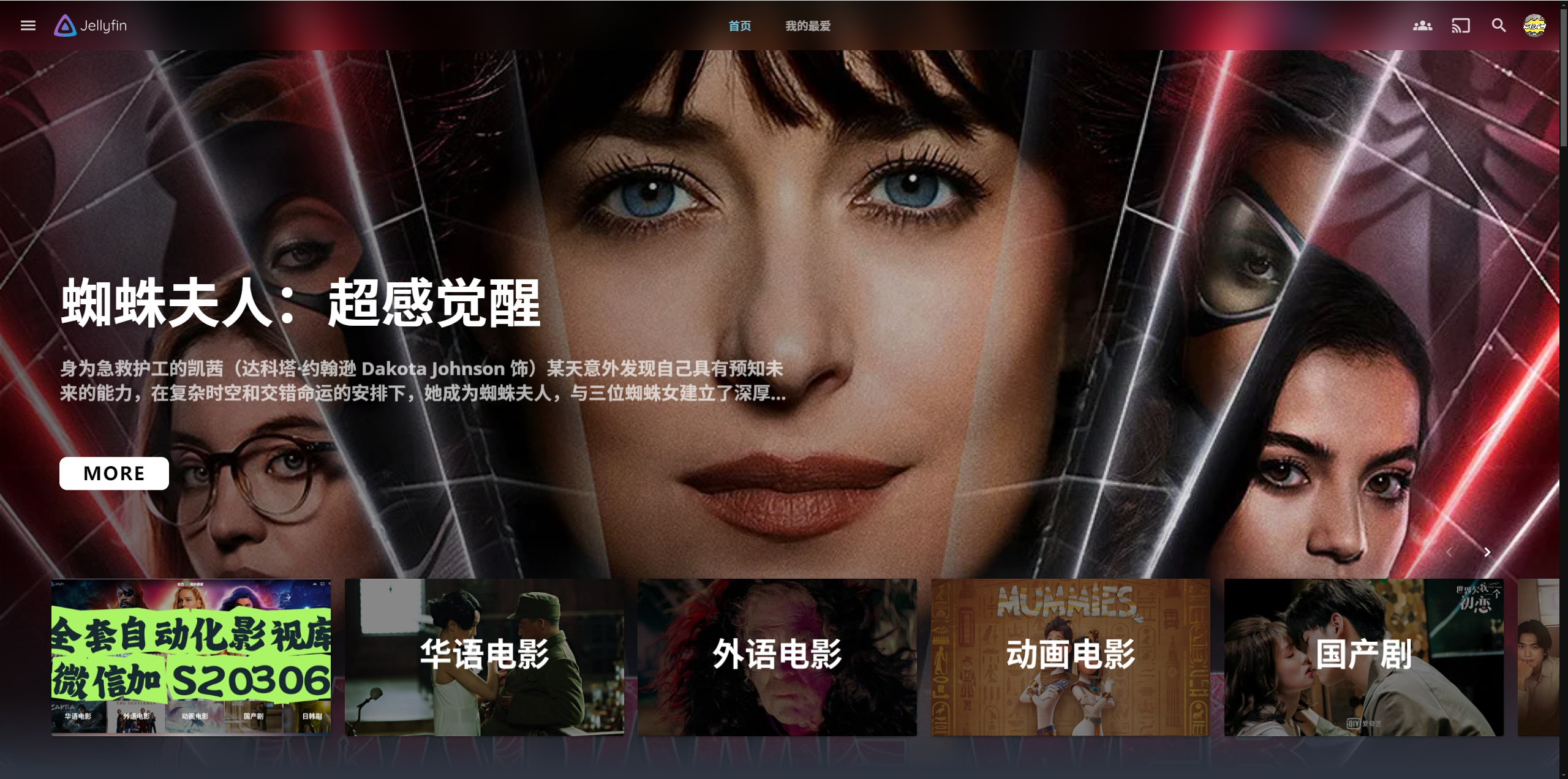
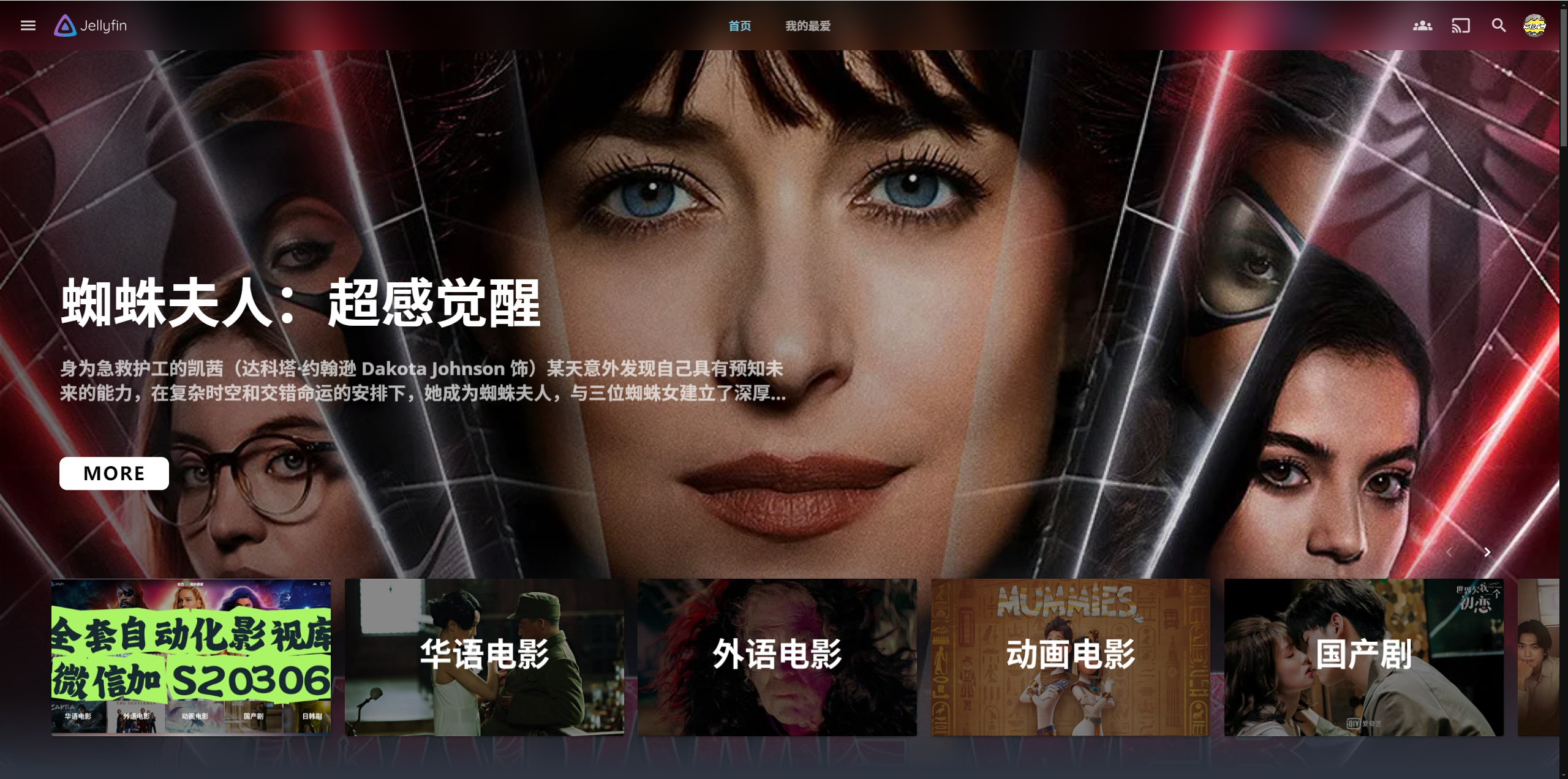
主题预览
hotpink主题
主题代码
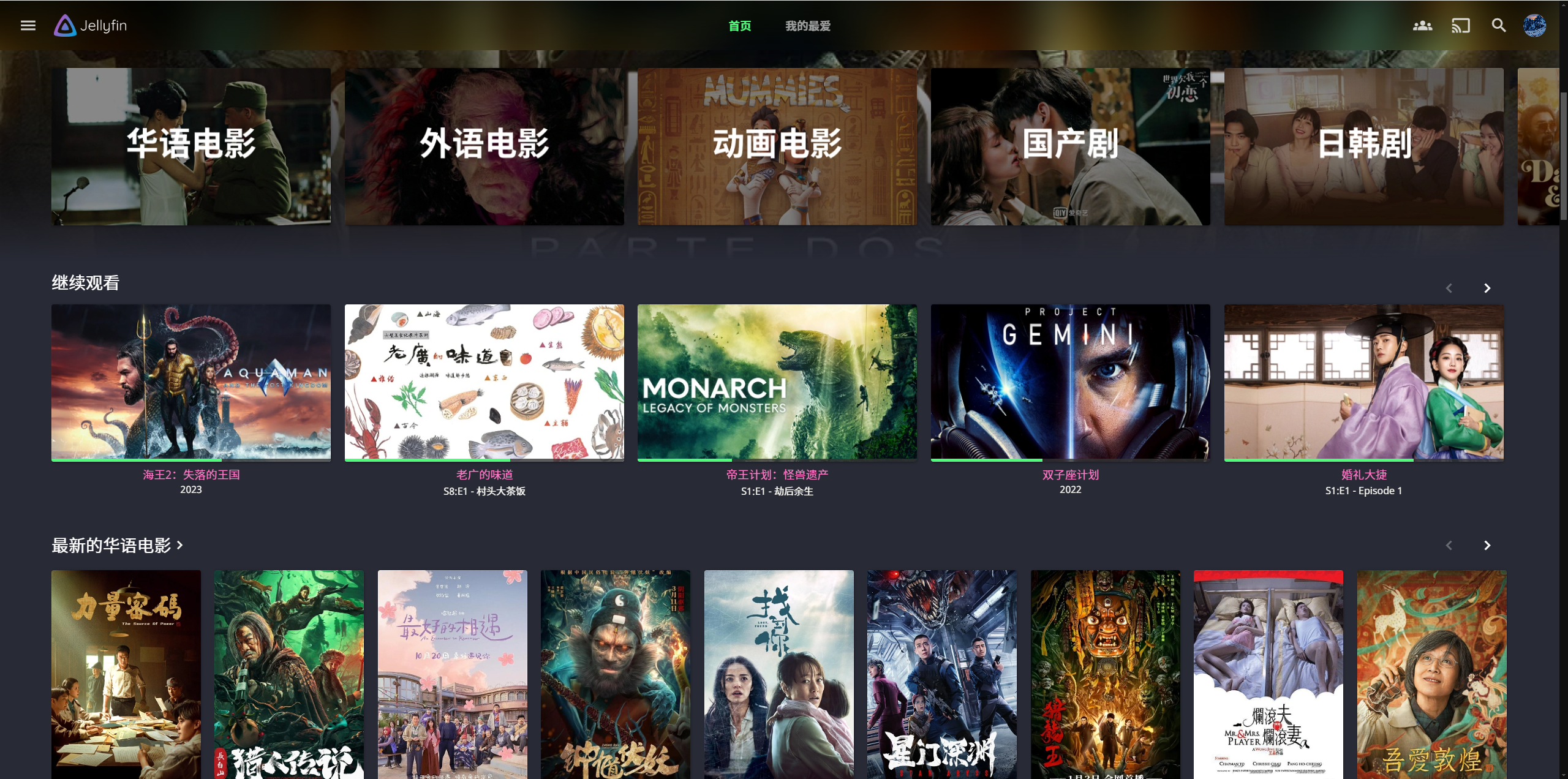
@import url("http://theme.aabcc.top/css/base/jellyfin/hotpink.css");效果


hotline主题
主题代码
@import url("http://theme.aabcc.top/css/base/jellyfin/hotline.css");效果


organizr主题
主题代码
@import url("http://theme.aabcc.top/css/base/jellyfin/organizr.css");效果


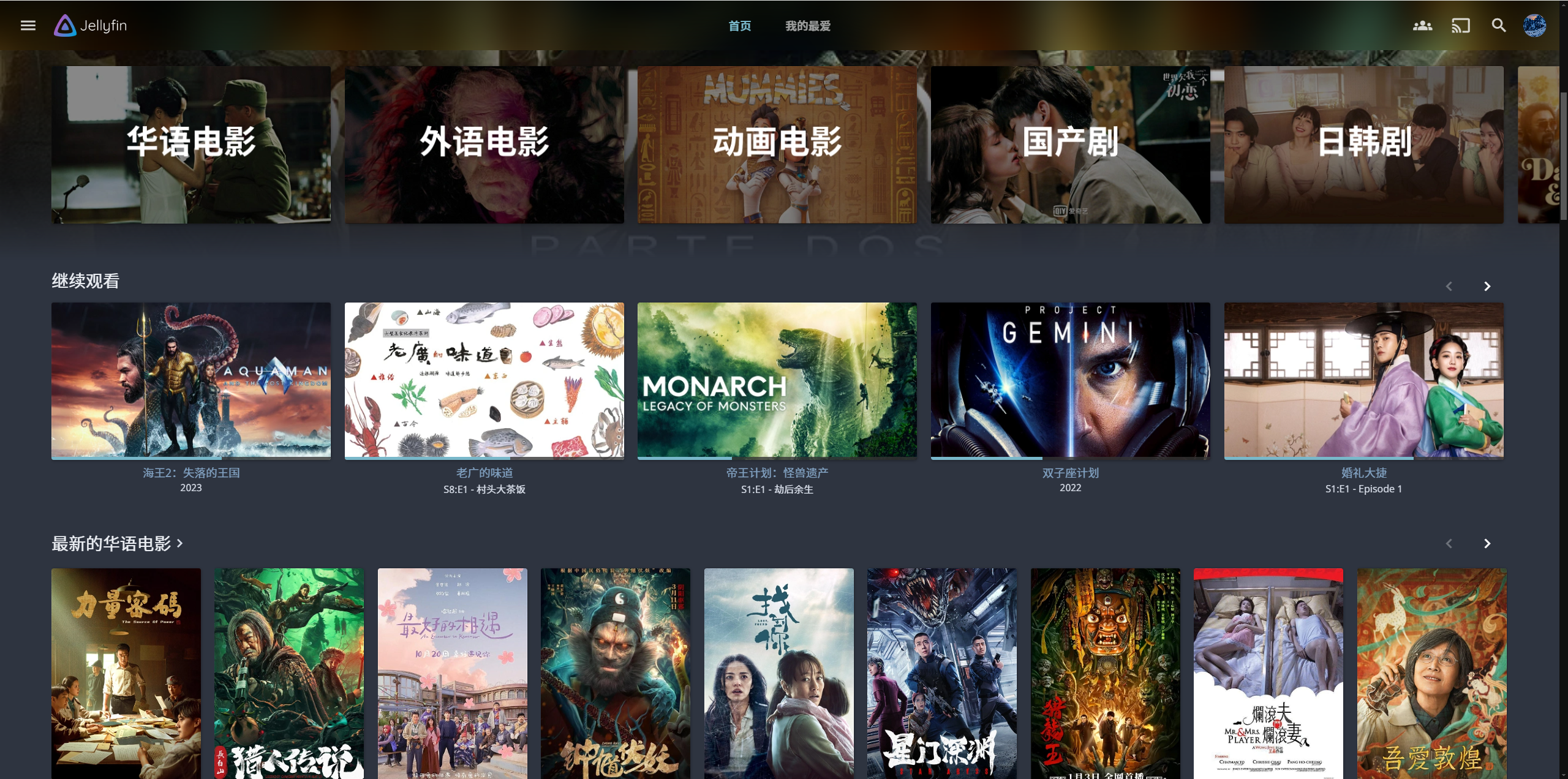
dark主题
主题代码
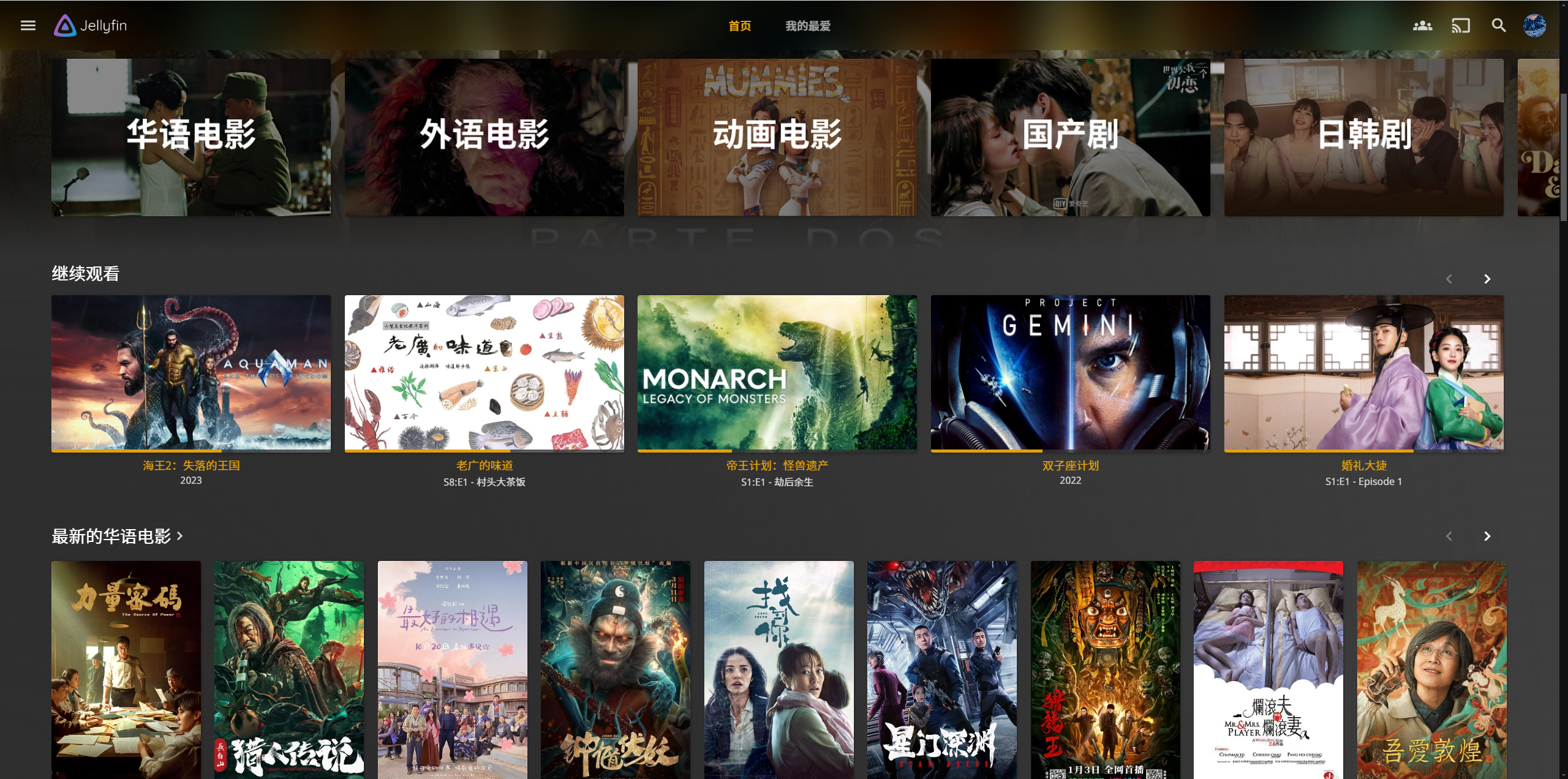
@import url("http://theme.aabcc.top/css/base/jellyfin/dark.css");效果


dracula主题
主题代码
@import url("http://theme.aabcc.top/css/base/jellyfin/dracula.css");效果


aquamarine主题
主题代码
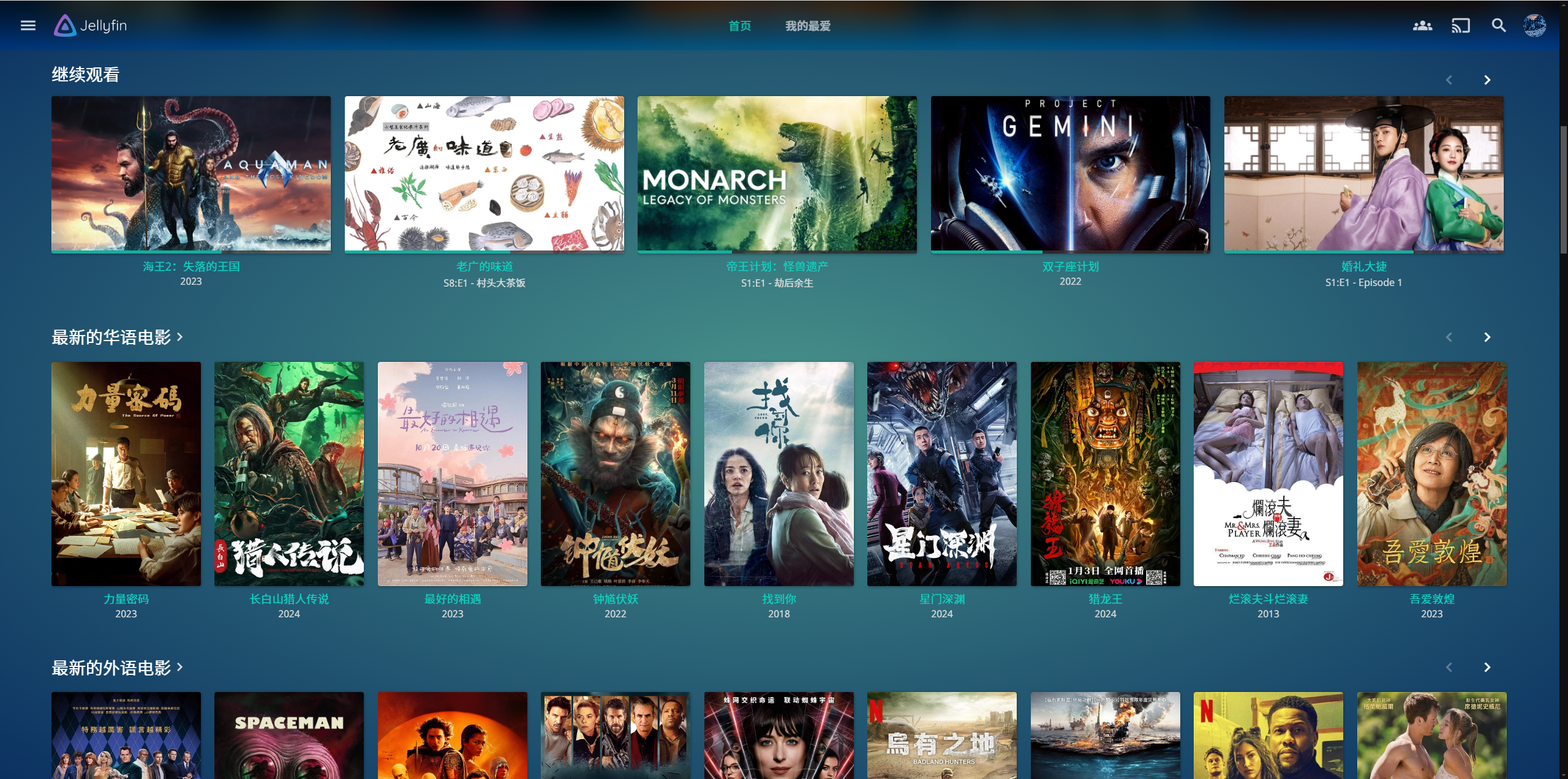
@import url("http://theme.aabcc.top/css/base/jellyfin/aquamarine.css");效果


space-gray主题
主题代码
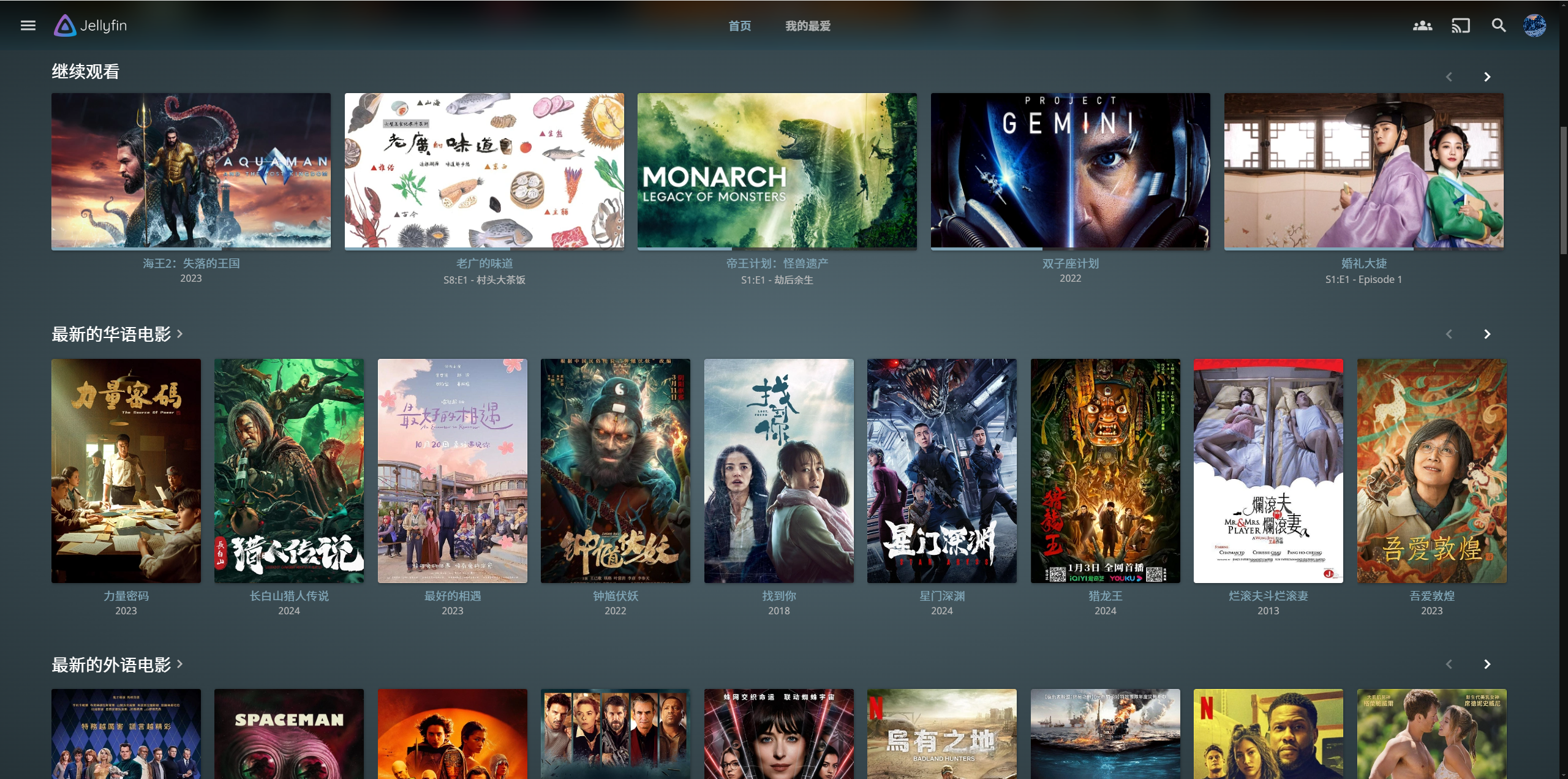
@import url("http://theme.aabcc.top/css/base/jellyfin/space-gray.css");效果


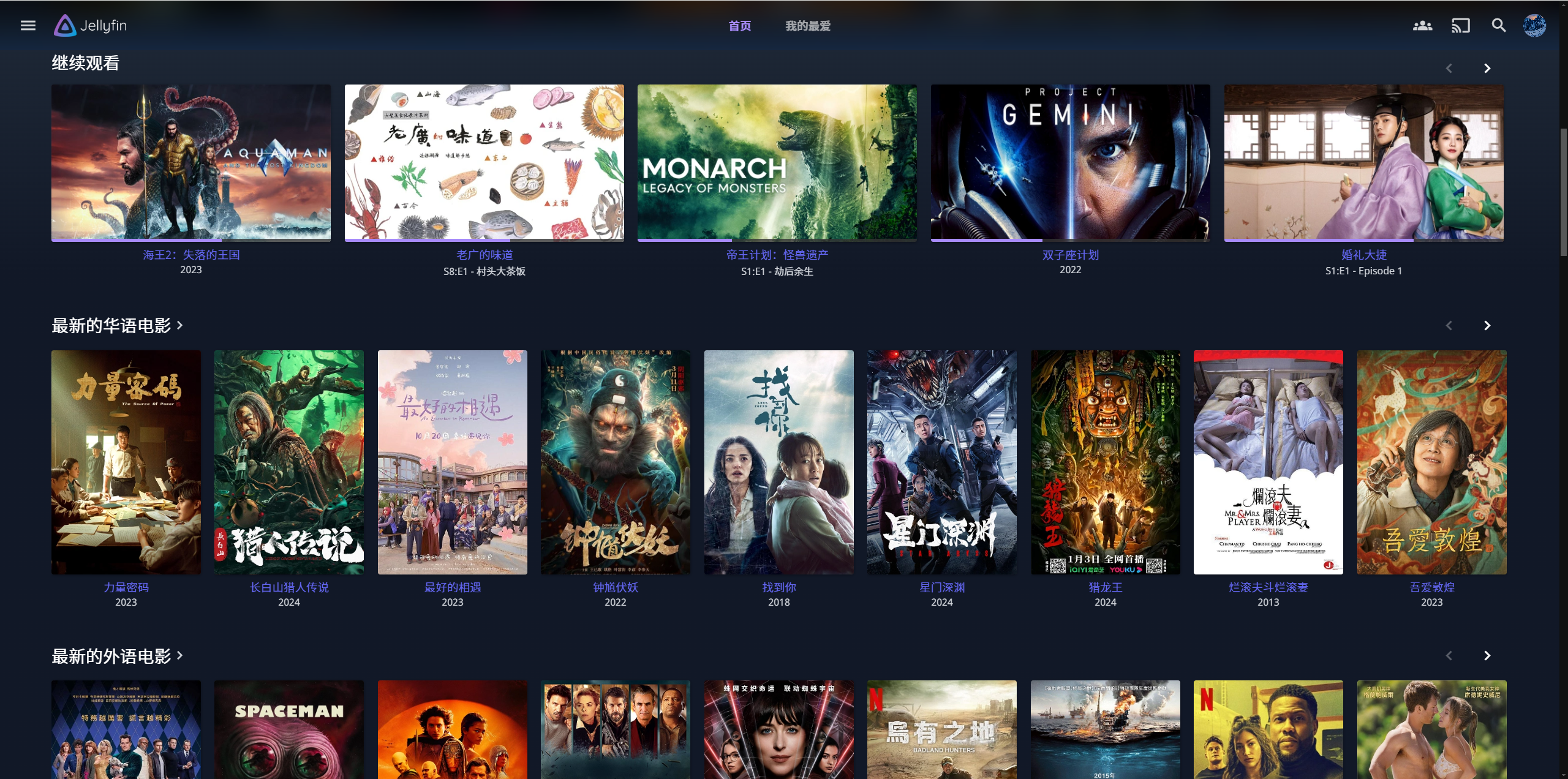
plex主题
主题代码
@import url("http://theme.aabcc.top/css/base/jellyfin/plex.css");效果


overseerr主题
主题代码
@import url("http://theme.aabcc.top/css/base/jellyfin/overseerr.css");效果


nord主题
主题代码
@import url("http://theme.aabcc.top/css/base/jellyfin/nord.css");效果


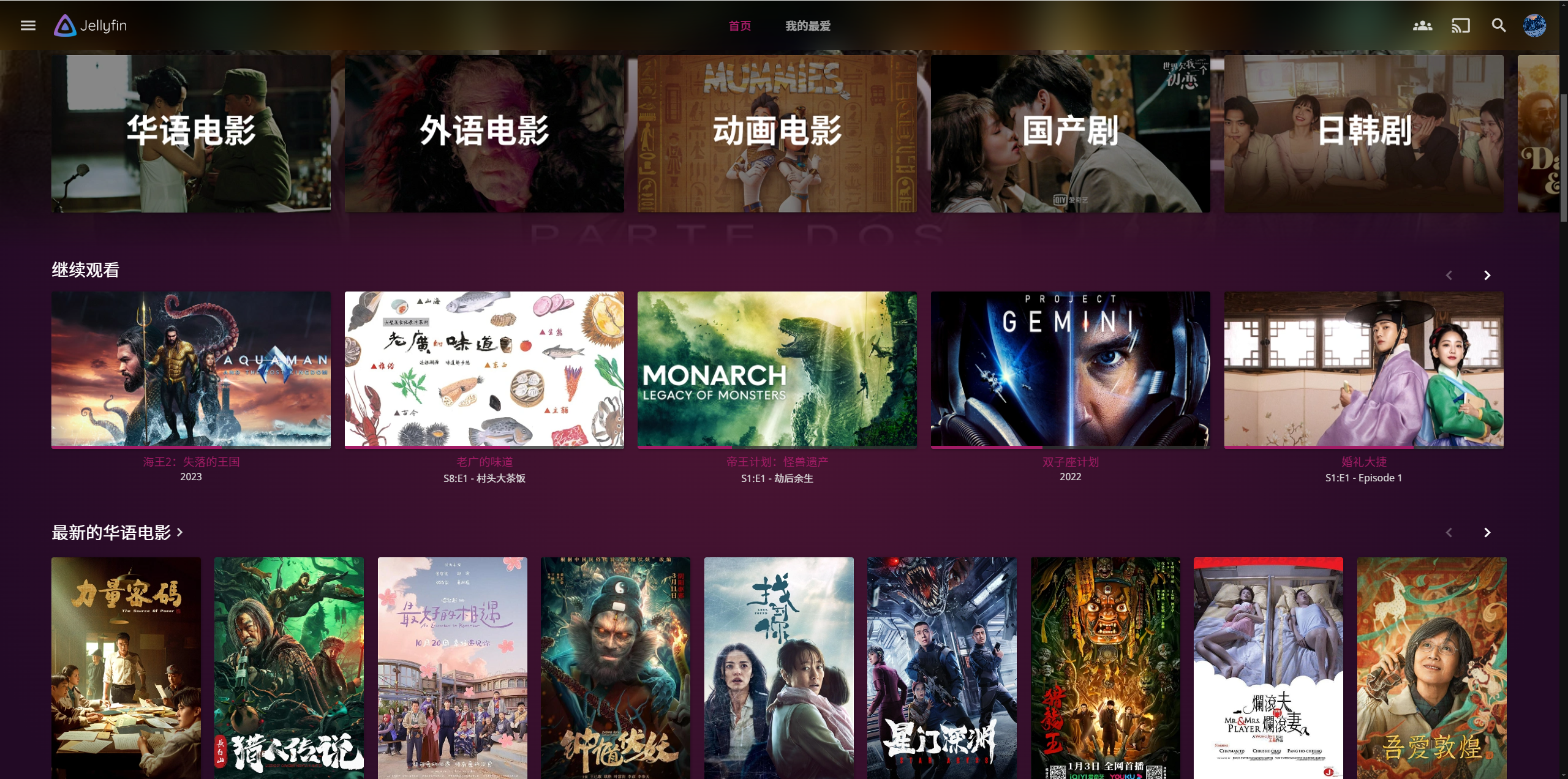
maroon主题
主题代码
@import url("http://theme.aabcc.top/css/base/jellyfin/maroon.css");效果


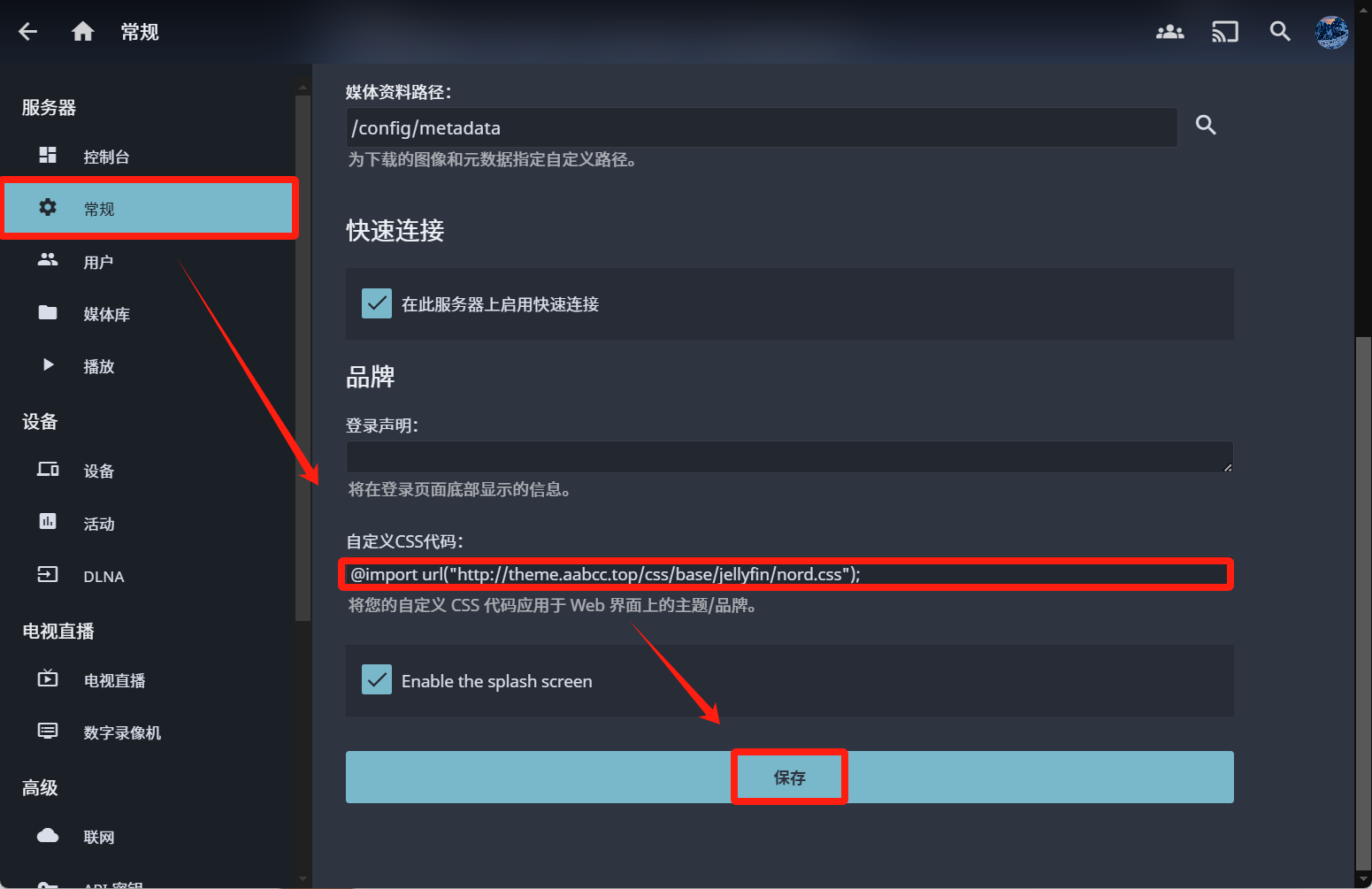
使用方法
复制对应的自定义CSS代码:
粘贴到Jellyfin--控制台--常规--自定义CSS代码中--保存
然后Ctrl+F5强制刷新即可生效
.gif)
👇👇👇
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果